
The Ultimate Guide to Technical SEO in Webflow
The following guide will focus on technical SEO for sites that are on Webflow, but you can also find it useful even if you’re on other platforms. Many pieces of advice you’ll find in the article are universally applicable. Still, Webflow users will gain the most value.
Tl;dr
- Technical SEO involves making sure your website is easy for Google to crawl and understand.
- This includes things like fixing broken links, adding redirects, and using proper URL structures.
- This also includes sitemaps, HTML heading tags, and robots.txt
- Webflow has built-in features that can help you with some of these tasks, but you may also need to consult with a developer or SEO expert.
Over 50% of traffic on the internet enters websites by clicking on them in the organic search results. 94% of total search engine clicks go to organic results, according to a study by GroupM UK and Nielsen.
So, building and maintaining a website isn’t just about designing and developing pages.
It’s about ranking it and optimizing it for your target audience. It’s making sure that people who want your product or service can find it on Google and other search engines.
That’s why SEO matters.
Overall, it can be divided into the technical and creative parts. Technical SEO ensures your site follows the best practices that Google likes.
Once you have a search-engine-optimized platform, you can focus on the creative part of SEO, like keyword research, competition research, content creation, and backlinking.
I’ll leave the creative part for another blog.
Think of it this way: technical SEO is setting up the cornerstone of the content house you will build.

{{cta}}
What is Website SEO?
SEO is short for search engine optimization. In most cases, that search engine is Google. Once you type something into it and click on the search button, you’ll get some results, as ranked by Google’s algorithm.
So, SEO is making Google’s algorithm happy.
But here’s the thing: the algorithm has become so sophisticated nowadays, it’s almost human. Experts estimate that Google updates its algorithm 500-600 times per year.
And that’s kind of the goal: Google wants to keep its users (most of whom happen to be humans) happy. It’s upgraded to mimic human understanding of the content.
But it can do one more thing, that humans cannot:
Crawl your website’s code and punish you for failing to make users happy.

Take website speed, for example. If your website is slow, users will not feel welcome. Bounce rates go up, and your site’s rankings plummet.
Speed is just one of many things one needs to take into account when building an SE-optimized site.
Let me walk you through some of the common things you need to consider when building and maintaining a Webflow site.
Technical Webflow SEO: Setting the Basics
Webflow is great for building sites, but to make genuinely perfect online experiences, you’ll need professional designers and developers who excel at Webflow.
Look, you can say the same thing for Webflow SEO, too:
Webflow is perfect for SEO.
It makes fast and optimized websites. Yet, you’ll need someone who knows their way around search engines and optimizing websites for them.
To be precise, you’ll need a Webflow SEO expert. It’s not that SEO goals for Webflow sites are anything different compared to non-Webflow sites, but the road to reaching them is somewhat dissimilar.
That’s because you’ll need to understand how Webflow Designer and Editor work to make the technical optimizations and fixes.

Broken Links and Redirections
You want your website to look healthy, and one of the first signs of an unhealthy online platform is the growing number of 404 links. These are pages that don’t work when a user lands on them. They give you the 404 error code.
How does one fix these?
- Add content to them and make them go live — Go to your Webflow account, open the designer, and add content to your page. If there’s already content on it and it’s just not published, make sure to revise it and publish it.
- Make a redirection to another page — Sometimes, you might not want your content to go live on the page that returns a 404 error. In that case, you need to make a redirection to another relevant and working page. That’s great both for Google crawlers, and it’s a nice user experience practice.
Where can you discover broken links?
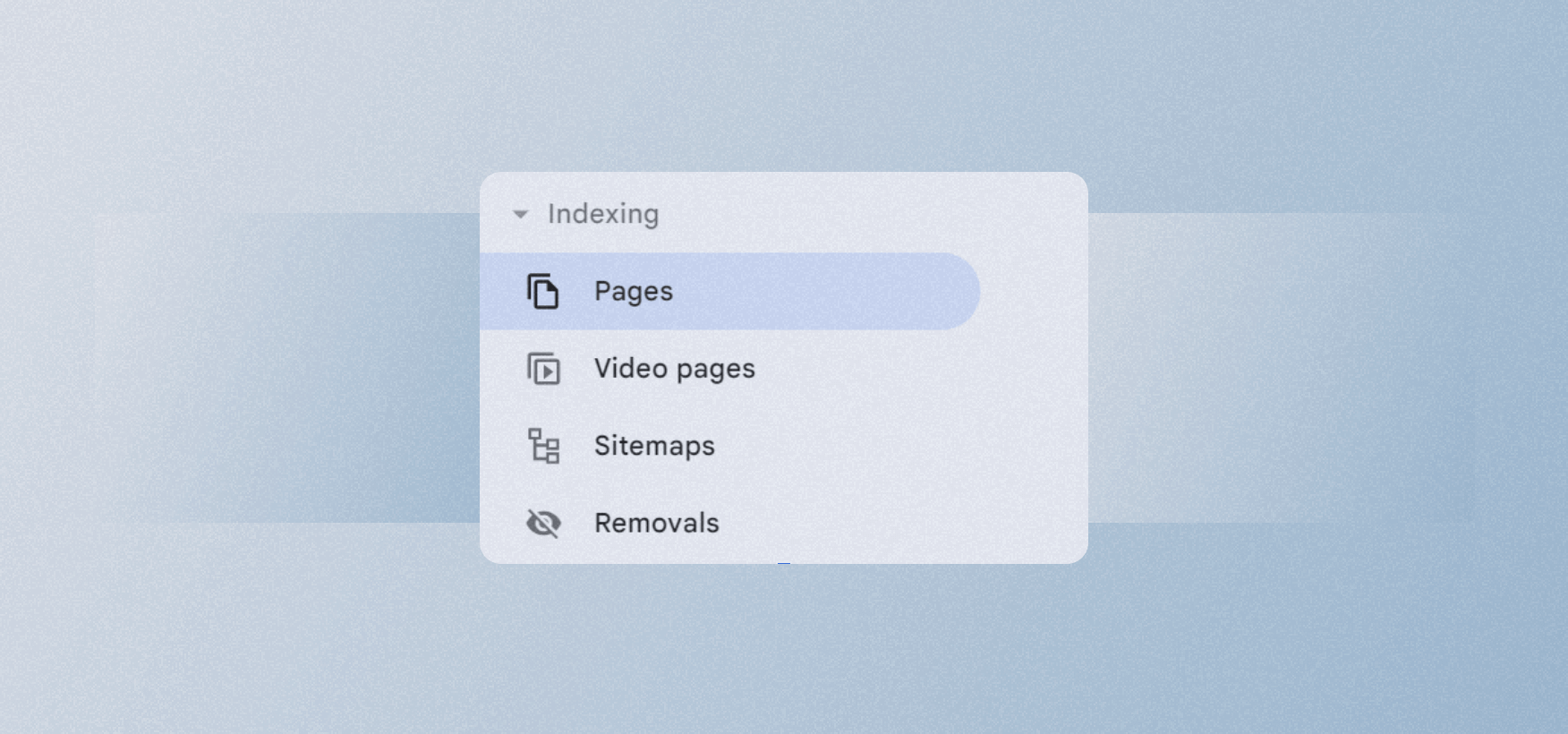
In Google Search Console. It’s the tool to use, as it’s Google’s and gives you what Google actually sees on your site. Just connect your site to GSC and go to Pages under the Indexing section, so you’ll see all indexed and non-indexed pages on your site, along with a list of reasons why they’re not indexed.
But know this: GSC is slow, so any fixes that you make can take some time before its updated.

The 301 redirection isn’t the only one you should use, as 301 is only for permanent redirects. If you have a page that you plan on restoring in the future, you should make a 302 redirection. SEMRush has a great overview of how to use redirects and when.
How to do that in Webflow?
Go to Site settings, and find the option 301 redirects under Publishing. Enter the old URL and the new one that you want to redirect the old one to. Confirm by clicking Add redirect path, and publish your site.
That’s pretty much it for 301 redirects. For other redirects (which are way less common), consult an expert.

Canonicals, Robots.txt, Index, Follow
Imagine little intelligent spiders crawling your site. They have orders from Google on how to do it and which pages to assess. However, you’ll need to manipulate them a little bit and tell them when to crawl a page and when to steer away from it.
You can do that by using the robots.txt file or adding the robots tag. There are four options here:
- Index — Index a page on Google
- Follow — Crawl a page
- Noindex — Don’t index a page
- Nofollow — Dont craw a page
A site can be crawled, but not indexed on Google. Or you can tell those little spiders to ignore a page with a nofollow completely.
Canonical tags are used to indicate which page is the “main” one if you happen to have a page with duplicate content. This means spiders will give a green light knowing that you acknowledge the fact that your content on some pages is duplicate.
All of this is possible by going to Site settings and choosing the Custom code section.
This also requires knowing your way around HTML, so consult a developer on how to add robots, canonicals, or other relevant meta tags.
.png)
URL Optimization
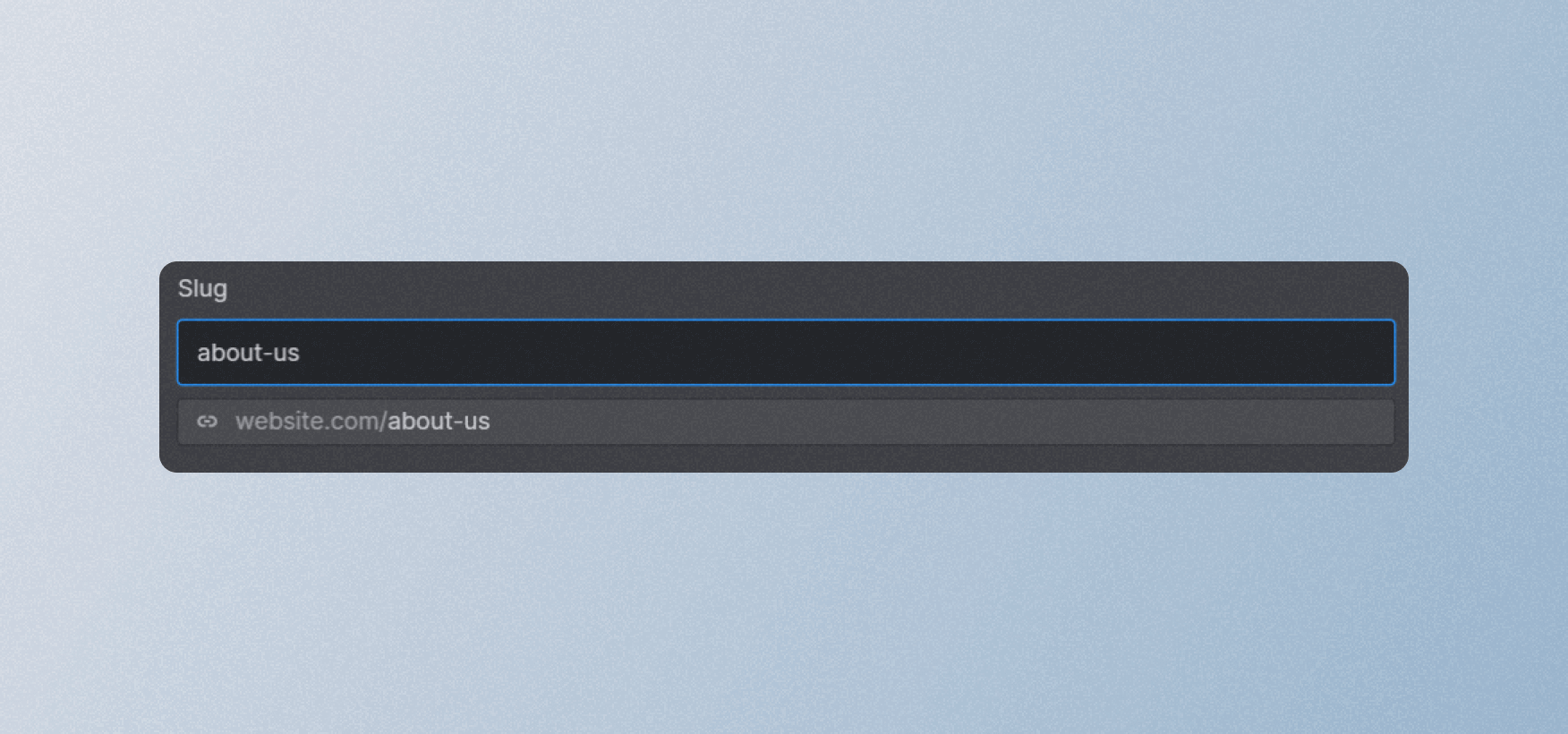
Look at the two following URLs:
The part after yoursite.com is called a slug, and Webflow lets you easily edit these. Just go to Designer and click on Pages. Click on the Settings button next to the page you’re editing and add a slug.

Ideally, you should enter a slug that contains your primary keyword for the relevant page and uses only hyphens. You should avoid spaces, underscores, or any other character that doesn’t belong to your URL.
Website Architecture and XML Sitemap
A sitemap is a document that is part of your website, giving more information to Google crawlers on what to read on your site (and how). Google has a pretty good guide on sitemaps.
Here’s where Webflow saves the day: it generates your sitemap as you build your site.
Yet, once you start thinking about SEO, you might want to manipulate the sitemap further.
Here’s how you can add your sitemap.
- Go to Site settings in your Designer.
- Toggle off the auto-generate feature for sitemap.
- Add your sitemap code to the Custom sitemap.xml field
- Save changes
- Publish site.
Of course, whenever something is automated, there are some exemptions. That's why I recorded a video about Webflow sitemaps to point out a common mistake.
But what’s website architecture and why is it important for SEO?
It’s just how your site looks represented graphically. Ideally, you should have a flat architecture, meaning most of the pages are up to two to three clicks away from the homepage.
The thing is: crawlers prefer not having to crawl eighteen pages before reaching an important page. Nor do people. So make sure to keep the architecture as simple as possible.
You should do this before building your site. Make sure to consult web designers, devs, and SEO experts on the best practices so that you can lay the foundation from which to build your online presence.
Internal Linking Structure
Crawlers and people navigate through your site by clicking on links. They go to page A, click on a link and get to page B, and so on.
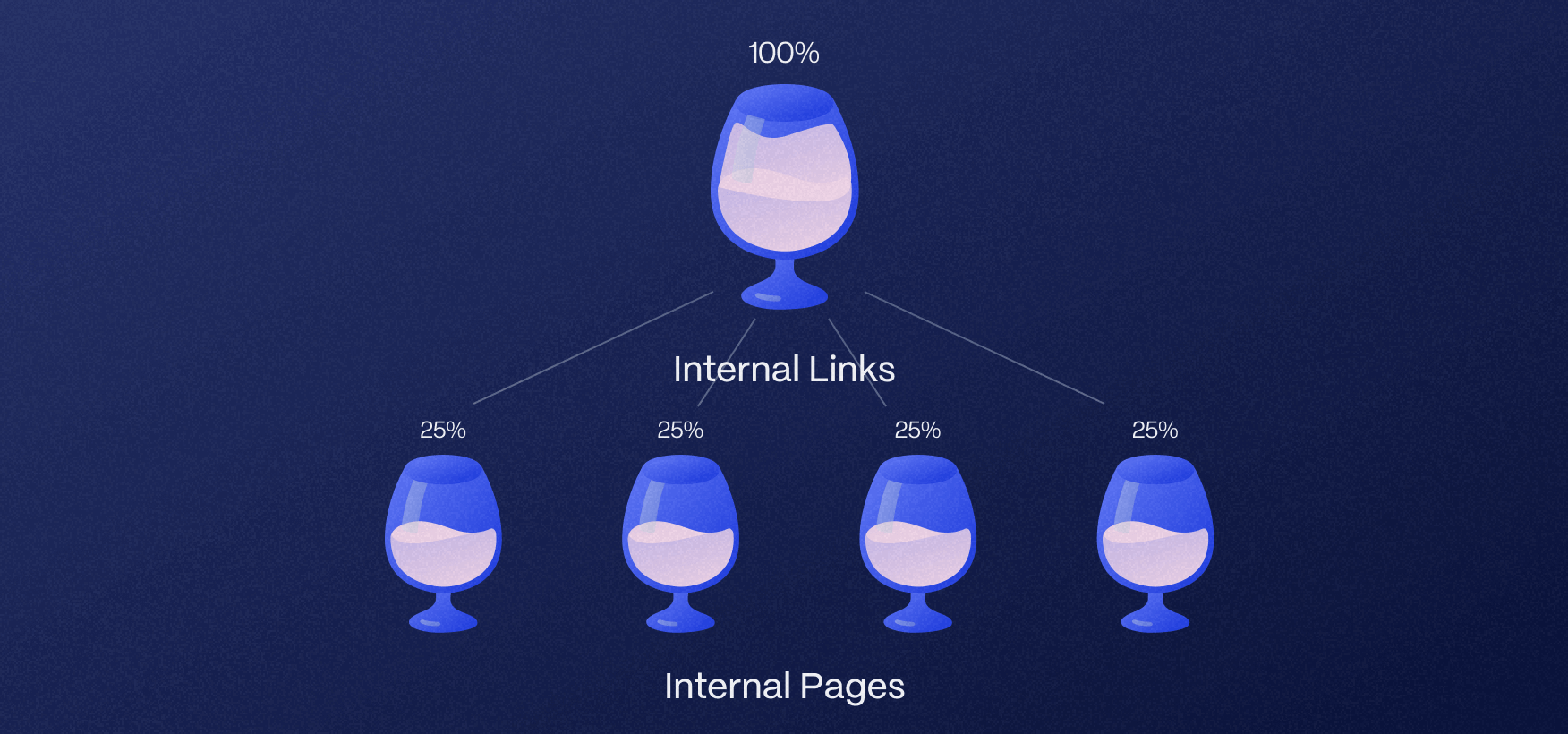
This is where we need to introduce the concept of link juice.
Link juice refers to the value or authority passed from one webpage to another through hyperlinks.
When a webpage receives a backlink from another website or internal links from within the same site, it can benefit from the link juice, positively impacting its search engine rankings.
Here’s the catch: hyperlinking to other site pages is easy. No coding needed.
You need to recognize which pages need more juice and determine the popular ones that you can link from. Various SEO tactics can help you get that sweet sweet juice to the pages you want to rank better.
But it all starts with ensuring each page has a main menu that links back to the most relevant pages of your site, starting with homepage.
By following that logic, your homepage will have the biggest link juice, so you should link from it to the pages you consider relevant for SEO and users.

So, how does Webflow help here?
In this case, Webflow is as powerful as any other builder. All you need to do is mark the text and add a hyperlink that leads to another page.
Easier said than done. Make sure to consider hiring a Webflow SEO expert who’ll understand the relevance of each of your pages and make sure that juice flows seamlessly among them.
Optimizing Your Titles, Descriptions, and Heading Structure
Meta titles and meta descriptions are usually shown when you see search results on Google. Their use is two-fold:
- You’re describing your site to Google as it’s in the head section of your HTML code, making it more relevant to your page’s content.
- You’re marketing the ranking page to the reader, who often decides whether to click based on what they see on Google. Therefore, apart from being informative, they should also be CTA-oriented.
Using your primary keyword is vital for the meta title, while meta descriptions don’t really require it, as they’re the part that describes the content on the site and invites the reader to click.
In Webflow, there are designated title and description fields.
.png)
Headings are a thing of on-page content SEO that I promised to steer clear of in this article (I’ll write a separate one on this soon). However, on-page headings should also be approached from the technical SEO perspective.
Here are some quick tips:
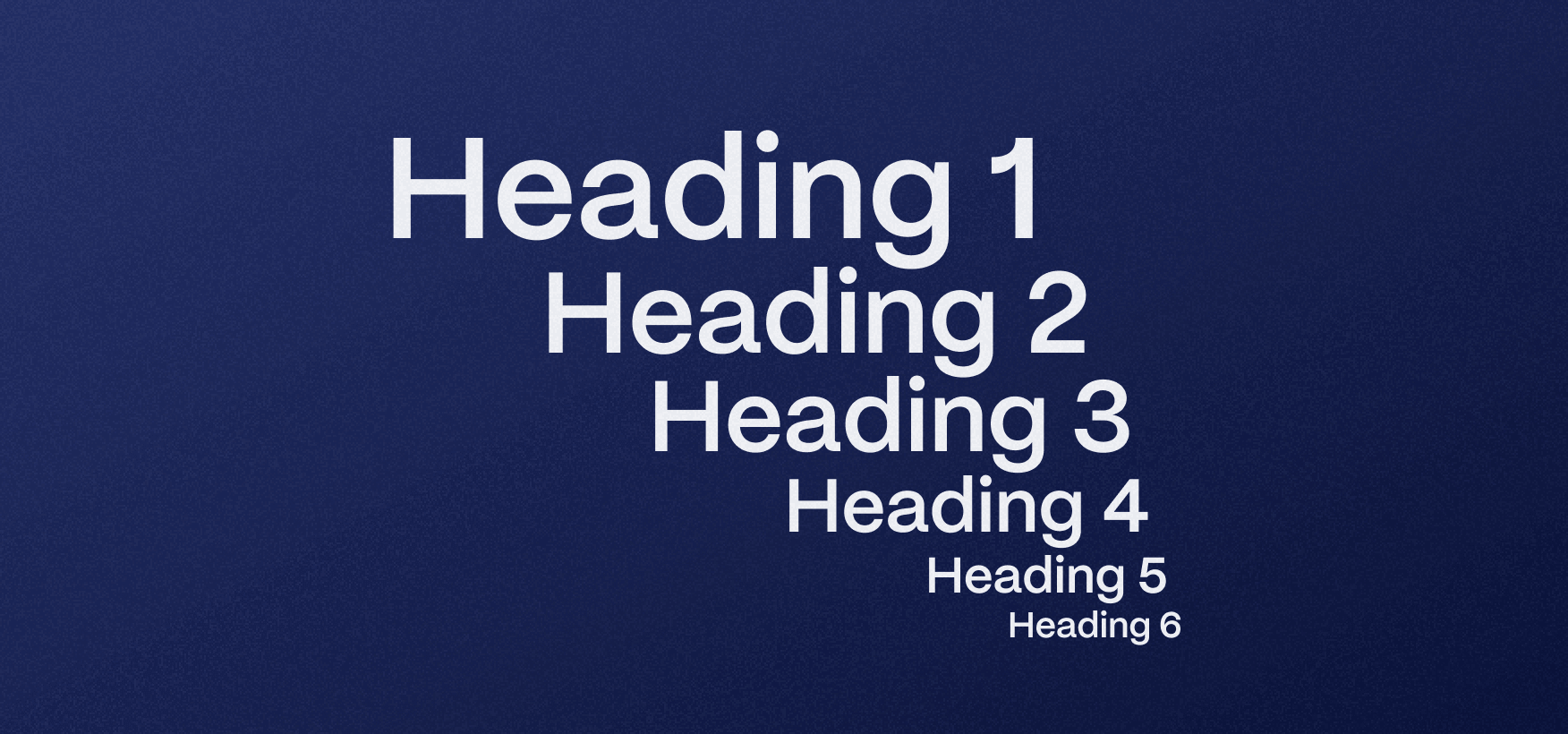
- They need to be in order (H1, H2, H3).
- H1 should be different from the meta title
- H1 should contain the primary keyword for your page
- There should be only one H1 tag (others can have multiple instances)
- H1 needs to be the biggest title on your page visually as Google scans your site and checks the biggest font for H1
This is a starting point, but it should be enough to perfect your H1 game.

Optimizing Images
Images on your site can make it heavy and slow if they’re not appropriately compressed. Ideally, you should use tools such TinyPNG to make your visual assets smaller and easier to load.

This is just a part of image SEO. The other part relates to their descriptions, but it’s the creative aspect of SEO that I’ll cover in another blog.
JS Components
Like it or not, code might sometimes get in the way of your website’s performance and, consequently, affect your SEO ratings.
Keep an eye on Google Search Console for potential slow pages and the reasons for it. If some pages aren’t scored as Good but rather as Need Improvement or Poor, you should check the cause. In most cases, it’s a big visual asset, but if you cannot really determine the reason, make a Lighthouse check of the poor pages and give it to your site developers to check whether there are some pieces of code, such as various extensions and code-heavy components.

Webflow is pretty great, as its underlying code is light and SEO-friendly. However, devs often add other elements to websites to improve their functionality, and this could affect your site’s performance.
Applying Technical SEO in Webflow: The Checklist
A while back, Flow Ninja founder, Uroš, came up with a set of quick checks for Webflow SEO. The following video goes a bit beyond the technical stuff and focuses on SEO when we're migrating sites to Webflow. Since then, we have expanded the checklist and refined our SEO processes. Nevertheless, I recommend checking out the video, especially if you're interested in hands-on, practical tips.
I covered some of the important items in technical SEO in our Webflow SEO article. The following checklist is much more comprehensive and focuses exclusively on technical things you need to know when using Webflow.
Website Structure and Architecture
URL Structure
- Use descriptive and readable URLs.
- Avoid dynamic parameters if possible.
- Implement canonical URLs to avoid duplicate content issues.
XML Sitemap
- Generate and submit an XML sitemap to search engines.
- Ensure the sitemap is regularly updated and includes all relevant pages.
Robots.txt
- Check and optimize the robots.txt file to control search engine crawlers' access to your site's content.
Internal Linking
- Optimize internal linking for better navigation and distribution of link equity.
- Use descriptive anchor text.
Navigation and User Experience
- Ensure a clear and user-friendly navigation structure.
- Optimize for mobile responsiveness and page load speed.
Website Performance
Page Load Speed
- Use tools like Google PageSpeed Insights or GTmetrix to analyze and optimize page load times.
- Optimize images, minify CSS/JS files, and leverage browser caching.
Mobile Optimization
- Implement responsive design.
- Verify mobile usability with Lighthouse.
Technical SEO Auditing and Monitoring
Crawl Errors
- Regularly check for crawl errors using tools like Google Search Console.
- Fix any 404 errors and redirect relevant pages.
Indexing Issues
- Monitor indexation status and fix issues like duplicate content or index bloat.
HTTPS and Security
- Ensure your website is secure with HTTPS.
- Fix any security issues that may affect SEO.
Canonicalization
- Implement canonical tags to resolve duplicate content issues.
- Use 301 redirects for canonical URLs.
Server and Hosting
Server Response Codes
- Monitor server response codes (e.g., 200, 404, 500) and address any issues.
- Optimize server configurations for performance. This is done automatically on Webflow for maximum possible performance. Outside Webflow, you’ll need to do it manually.
Hosting Quality
- Choose reliable hosting with minimal downtime and fast server speeds. Webflow offers hosting for all of its websites, and it’s as fast as it can get. No need to look past this for your Webflow project.
Maintenance and Reporting
Regular SEO Audits
- Conduct regular technical SEO audits to identify and fix issues.
- Monitor changes in search engine algorithms and adjust strategies accordingly.
Analytics and Reporting
- Track key SEO metrics such as organic traffic, keyword rankings, and conversion rates.
- Generate reports to track progress and identify areas for improvement.
Best Tools for Technical SEO
Webflow is great for implementing technical SEO fixes, but you first need to discover them, and external tools are require for that.
Here's a breakdown of some of the most valuable weapons in your technical SEO arsenal:
- Screaming Frog: This desktop software acts like a search engine bot, meticulously crawling your website and identifying technical issues like broken links, duplicate content, and crawl errors.
- SEMrush: A comprehensive SEO platform offering a robust suite of tools, including a dedicated Site Audit feature. This feature delves into the technical aspects of your website, pinpointing areas for improvement such as on-page optimization, crawl errors, and broken internal links.
- Google Search Console: A free and essential tool directly from Google. Search Console provides invaluable insights into your website's health from Google's perspective. It highlights indexing status, search performance, and technical issues like mobile usability problems. You can also submit your sitemap to Search Console for better crawling and indexing.
- Lighthouse: A built-in developer tool within most browsers like Chrome and Firefox. Lighthouse audits your website's performance, accessibility, and best practices, offering actionable recommendations for improvement in areas like page speed and code quality.
- Ahrefs: Similar to SEMrush, Ahrefs is a powerful SEO toolkit that provides in-depth analysis of your website's technical SEO. It goes beyond identifying technical issues and delves into competitor analysis and backlink research, providing a well-rounded perspective for optimizing your website.
Creating SEO-Friendly Webflow Websites
Is that all there is when it comes to technical SEO? I’m afraid not. It’s just the tip of the iceberg, but it’s enough to get you started.
The thing with the technical SEO part is that it’s heavily intertwined with web development. You’ll have to know your way around HTML to understand how to do basic stuff, such as adding canonicals, rel tags, index and follow (noindex and no follow) tags, robots.txt, and more.
Don’t get me wrong. It’s not rocket science, and anyone can learn it.
The real challenge is understanding how technical SEO works hand-in-hand with content (and the general marketing strategy of your business). In other words, it’s not just about following the best practices but also understanding the “why” behind them.
Our team consists of Webflow experts. Having worked on many enteprise projects, we had an opportunity to understand the importance of configuring technical SEO before proceeding to the creative part. Feel free to get in touch to see how we can help you.





The Ultimate SEO Checklist for 2025 (Free)
Our SEO checklist contains a step-by-step overview of technical, on-page, and off-page items to help you get indexed, and ranked high.
.png)

.png)

in mind?
Talk with our team and learn how your ideas can become digital experiences.

.svg)







.webp)



.png)
.png)



-min.png)

-min.png)









.svg)

.png)
.png)
.webp)
.svg)


