
10 Bad UX vs Good UX Design Examples for Websites
Most sources across the web will tell you that users form an opinion about your website in about 0.05 seconds. That’s 50 milliseconds. Let’s say it’s 3 seconds even. A couple of blinks or a scroll of the page, and if they don’t see something valuable — they’re out of here. What prevents them from doing so? A stellar user experience, aka UX.
A seamless UX keeps users engaged, encourages them to explore more pages, and increases session duration. All of these metrics tell a tale. A tale of a good or a bad website. A tale of bad UX vs good UX.
We are here to tell it our way. Join us as we bring you prime examples of good and bad design and discuss the impact thereof on revenue and performance.
5 Bad UX Design Examples
To know the good, first we need to know the bad. The following are websites that clearly dropped the ball when it comes to user experience, even though some of them, like Craigslist, are still among the most popular. Let’s check them all out for more details.
Craigslist

Craigslist remains one of the biggest classified advertisement sites in the world, boasting sections with thousands of ads about jobs, housing, and furniture, as well as some more personal ads. It made its debut in 1995, and the biggest catch — its user interface seems not to have changed one bit. Therefore, neither did the user experience.
The entire website architecture is visible on the homepage, which greatly clutters the view. Additionally, the only visual elements on the site are in-ads images, which are usually of poor quality and don’t even contribute to the ad in question. Moreover, the only navigation option, once you open a specific ad, is going back to the homepage. There are two dropdown menus, but you don’t get nearly the visibility you need, so users mostly go back to the homepage, which hurts their experience tremendously.
Arngren

Arngren is a Norwegian e-commerce website that looks like something out of the 1980s, to say the least. The home screen is packed with images of things on sale, where most of the pictures actually overlap and are of different dimensions. There isn’t a hamburger menu anywhere on the screen to facilitate navigation. The only thing available is a list on the left, where different categories of ads are displayed. Not only do these categories have varying fonts, but even their colors are not uniform.
Additionally, the pages load slowly, no matter the bandwidth or device used, which definitely increases the bounce rate.
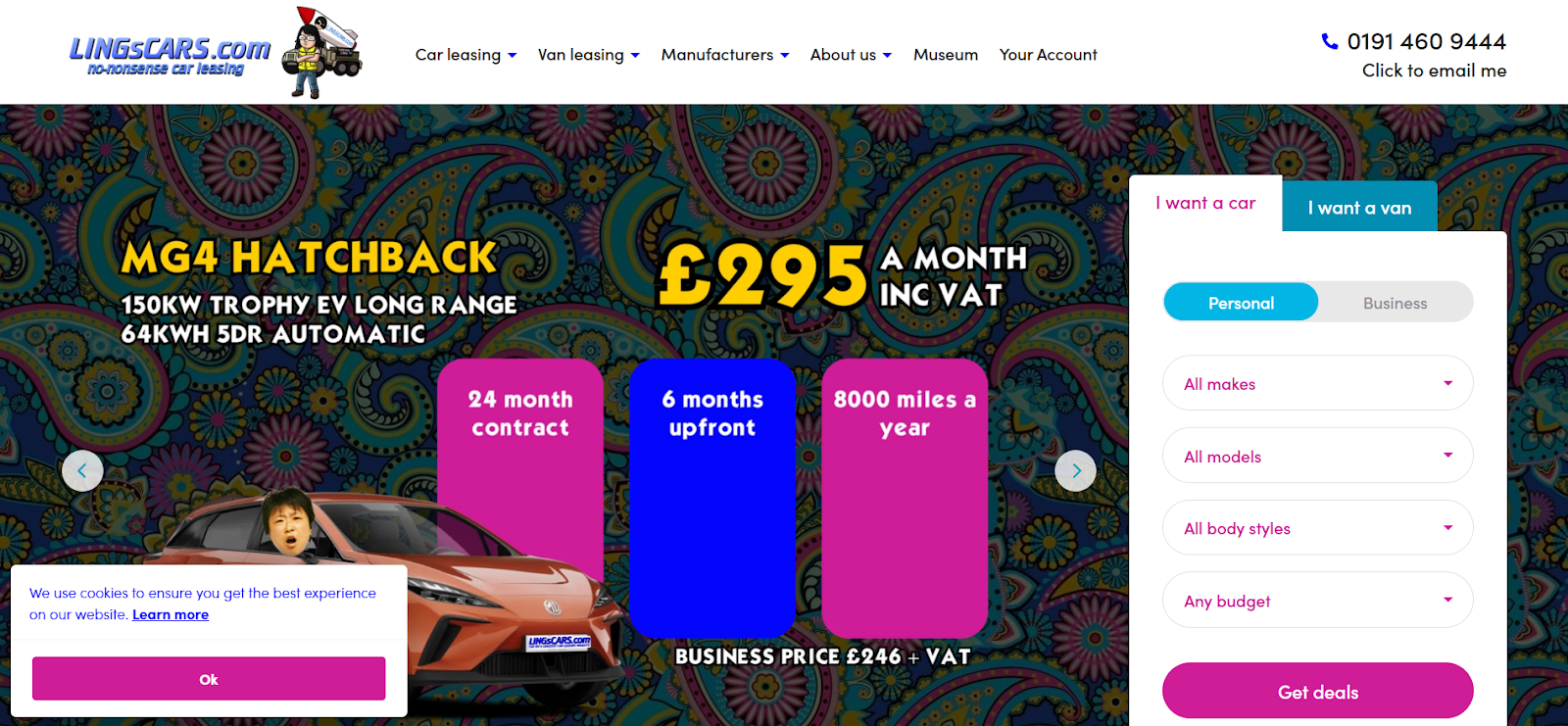
Ling's Cars

Ling’s Cars website looks as though it’s in dire need of a revamp. ASAP. Not only are there gaudy car images popping up as you scroll through the website, but the images are not even from real cars. Instead, we have to look at illustrations of cards, which don’t say much about a company that’s in the car leasing business. If anything, it signals that a site is a hoax.
There are plenty of issues with the website design of Ling’s Cars. For one, not all links on the mega menu of the website lead to other sections of the website. Instead, they take users to whole new pages. Take the section Museum as an example. The owner, Ling, is way more invested in self-promotion than updating the website. The data there is outdated, and even the posts on their official social media accounts are few and far between.
Yale University School of Art

For an art school, Yale hasn’t paid nearly enough attention to its website design as one would expect. The homepage is packed with different sections that seem scattered on the page. If anything, the sections look like notes, so users don’t really know if they are clickable elements or just images. The only sensible navigational element is in the form of Quick Links.
Moreover, the discrepancies between the color palette, shapes, and forms couldn’t be further away from the latest web design trends, which can also be a signal to users that the site is not only operated or updated.
ZARA

For a website about a clothing store, ZARA leaves a lot to be desired in terms of user experience. For starters, the homepage is virtually empty, save for a couple of images of models wearing what can only be assumed to be ZARA’s clothes.
If it weren’t for the hamburger menu on the left, users might not be aware that the website has a commercial purpose. Once you manage to find your way to the actual offer, you’ll see that the jump buttons for the selected categories will disappear once you start scrolling. What’s more, the brand logo has a sticky function, so it will block the view of a good portion of the page, further hindering that smooth user experience all websites are after.
Good UX Design Examples
Thankfully, not all website examples are bad ux design examples. There are websites with exemplary design that facilitates navigation and an overall user experience. Let’s now focus on good ux design examples and applaud what ought to be applauded.
Google Search Landing Page

Few websites can stand neck and neck with Google Search’s landing page. The minimalist design gives users precisely what they need — a search box to place all their queries and only a few shortcuts to their Gmail account, images, and other Google products. There’s no need for additional visual elements there. Google understands the users’ intent and delivers just that.
When you start typing in the search box, suggestions will pop up based on your input, which further enables a seamless user experience.
Apple's Product Comparison Feature

On the bad UX vs good UX spectrum, Apple sits firmly on the latter, that’s for sure. The company has a specialised web page where users can compare iPhone models. The tool is very user-friendly, with a simple drop-down menu where you can choose all iPhone models the company has ever produced.
Additionally, users can reach out to specialized customer support with a single click of a button and chat about the best model for their use or browse all the nearest Apple Stores, all from that one page. There’s also a video guide for the latest models to help buyers get to know the device’s features.
Amazon

Amazon’s website stands out for its no-nonsense, user-friendly design. Navigation is smooth, with easy-to-find categories, a powerful search bar, and personalized recommendations that actually feel useful.
Product pages are packed with helpful details — you have product reviews, comparisons, and transparent pricing — so you can make quick, informed decisions. Checkout is painless, especially with one-click ordering, and tracking your package is just as simple.
Plus, the site loads fast and works seamlessly on any device. It’s not flashy, but it gets the job done, which is exactly what makes Amazon’s UX so effective.
Airbnb

Airbnb’s website nails UX by making travel planning a walk in the park. The search is intuitive — you just need to enter a location, dates, and guest count and instantly get tailored results. Filters help refine choices, while high-quality images and detailed descriptions make decision-making a breeze, provided the hosts took the time to write them. For each accommodation, you’ll see the prices, the highlight of the place, and a rating so you know if it’s worth the time or not.
Plus, saved favorites and personalized recommendations make returning to the site feel smooth. Everything is designed to be straightforward and stress-free, which is why Airbnb is scored so highly on our list.
Re:Coded

Re:Coded’s website nails UX thanks to its fantastic layout. There’s a well-organized top navigation bar that makes it effortless to find courses, community resources, Study Hub, or blog content.
The homepage also guides users naturally with bold headlines, concise descriptions, and strategically placed calls-to-action (CTAs) like “Start Learning” or “Donate”, which at no point seem tacky or aggressive.
The website was created using Webflow, and its creators clearly followed all web design tips to make it visually appealing — high-quality images and well-spaced typography are clear signs of that practice. Plus, they make content easy to read without feeling cluttered.
The site loads quickly and adapts seamlessly across devices, keeping the experience smooth whether you’re on a phone or desktop.
Conclusion: Do Not Let Poor UX Drive Visitors Away
The battle of bad UX vs good UX shows one thing — users don’t stick around for frustrating websites. If a site is clunky, confusing, or slow, people leave. But when it’s smooth, intuitive, and easy to use? They stay, explore, and take action. That’s where Webflow comes in.
It’s a powerful tool for creating stunning, user-friendly sites. And when you have Flow Ninja designers behind the wheel, leveraging all the power vested in them by AI-for website design, you get a site that not only looks great but works effortlessly. If you’re ready to level up your website’s UX, let’s chat — we’d love to help make your vision a reality.





The 2025 Playbook for Website Customer Acquisition
After helping 200+ clients skyrocket their conversions, we've created an in-depth marketing guide for turning websites into sales drivers.
.png)

.png)

in mind?
Talk with our team and learn how your ideas can become digital experiences.

.svg)










.png)

.png)
.png)



-min.png)

-min.png)









.svg)

.png)
.png)
.webp)
.svg)


