
Framer vs Webflow: An Expert’s Deep Dive into Visual Website Builders
Framer positioned itself as a direct competitor to Webflow. It promises fast and easy website building that anyone can do. Being a Webflow expert, I decided to give it a try. If you want to see me using Framer for the first time, look at the video below.
Now, let’s actually compare Webflow vs Framer and see what they offer and how they differ. I’ll focus on the following:
- A quick comparison and target users
- Ease of use
- CMS capabilities
- Pricing
- Available tools
- Templates
- SEO tools
- AI Implementation
- Customer & community support
{{cta}}
Framer vs Webflow: A Quick Comparison
Before I compare these tools in detail, I’d like to make a quick comparison between Webflow and Framer.
- Both Framer and Webflow feature design/development tools.
- According to builtwith.com, There are 720,000+ websites built with Webflow. The number of Framer sites is just north of 17,000 at the moment.
- Webflow features 7 paid site plans (4 general and 3 for ecommerce), while Framer offers 3 site plans.
- Both Webflow and Framer offer collaborative (team) plans, but Webflow’s plans are further divided into packages for freelancers/agencies and in-house teams.
- Framer features a community page, along with several on-site resources for learning. Webflow features Webflow Academy, Forum, Libraries, Marketplace, Apps, and more, offering a more comprehensive approach to resources.
- Framer has AI functionality. Webflow has only announced the use of AI at this point.
Who Should Use Webflow?
- Marketing teams and content creators: Webflow’s robust CMS allows marketing teams to take full control of the website, streamlining all website marketing strategies. Its user-friendly interface empowers non-technical users to manage and update content effortlessly.
- Businesses seeking comprehensive solutions: Webflow is not just a design tool; it’s a platform that supports the entire web development lifecycle, from design to deployment, making it ideal for businesses looking for an all-in-one solution.
- Freelancers and agencies: Those delivering professional-grade websites for clients will benefit from Webflow’s powerful design capabilities combined with its extensive functionality, including SEO tools and client-friendly features.
- Startups and growing businesses: For businesses that need both visually appealing and high-performing websites, Webflow offers the perfect balance. Its design flexibility paired with robust backend capabilities makes it suitable for dynamic, scalable web projects.
- Designers who want more: While Webflow is a powerful design tool, it extends far beyond just design. Its interactions, animations, and integrated development environment make it ideal for creating custom, engaging web experiences that perform well.
Who Should Use Framer?
- Individual designers and small teams: Framer is perfect for designers and small teams who need to create high-fidelity prototypes and visually stunning websites. Its focus on design and interaction makes it ideal for projects where aesthetics are paramount.
- Small businesses: For small businesses looking to establish a strong online presence with beautifully designed websites, Framer offers the tools to create visually compelling sites with advanced interactions.
- Prototypers and UX/UI designers: Framer excels in creating detailed prototypes and user flows, making it a top choice for UX/UI designers focused on perfecting user experience before moving to development.
- Design-first projects: If the primary goal is to develop a visually attractive and interactive website, Framer’s design-first approach allows designers to focus on aesthetics and detailed interactions.
{{cta}}
Ease of Use + Interface Overview
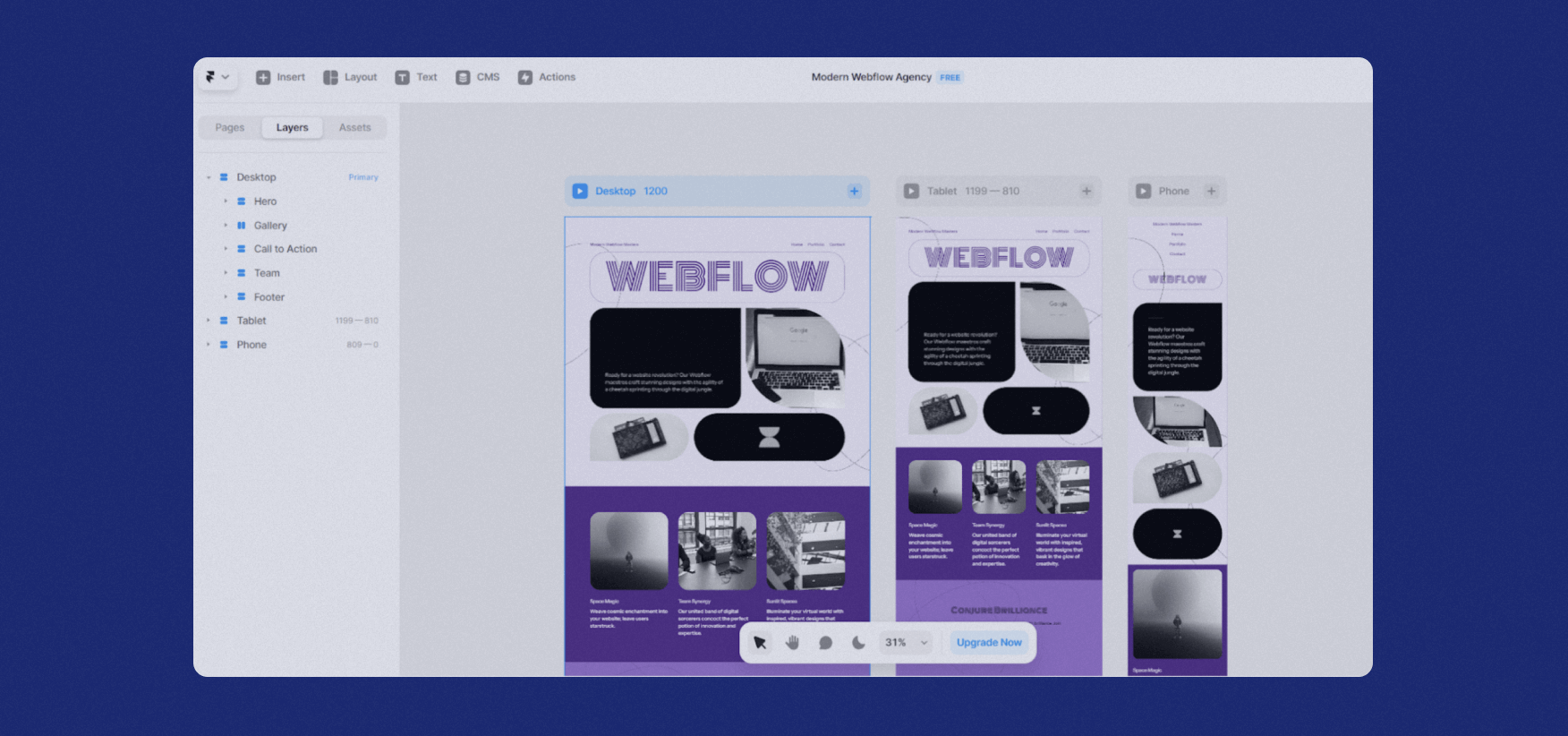
Framer’s interface reminds me of traditional design tools, such as Photoshop, as it even has the concept of layers introduced. This lead me to the following conclusion: Framer is more oriented towards designers, while Webflow could be seen as more of a development tool.

Even though Framer has plenty of functionalities, it also comes with a range of out-of-the-box solutions for designers. You don’t have to be a professional designer to explore various possibilities and even leverage custom code.
That said, Framer is not easy to learn. Even though I feel very comfortable with Webflow, I had trouble getting around Framer’s website designing and building tool, which is evident from the video.
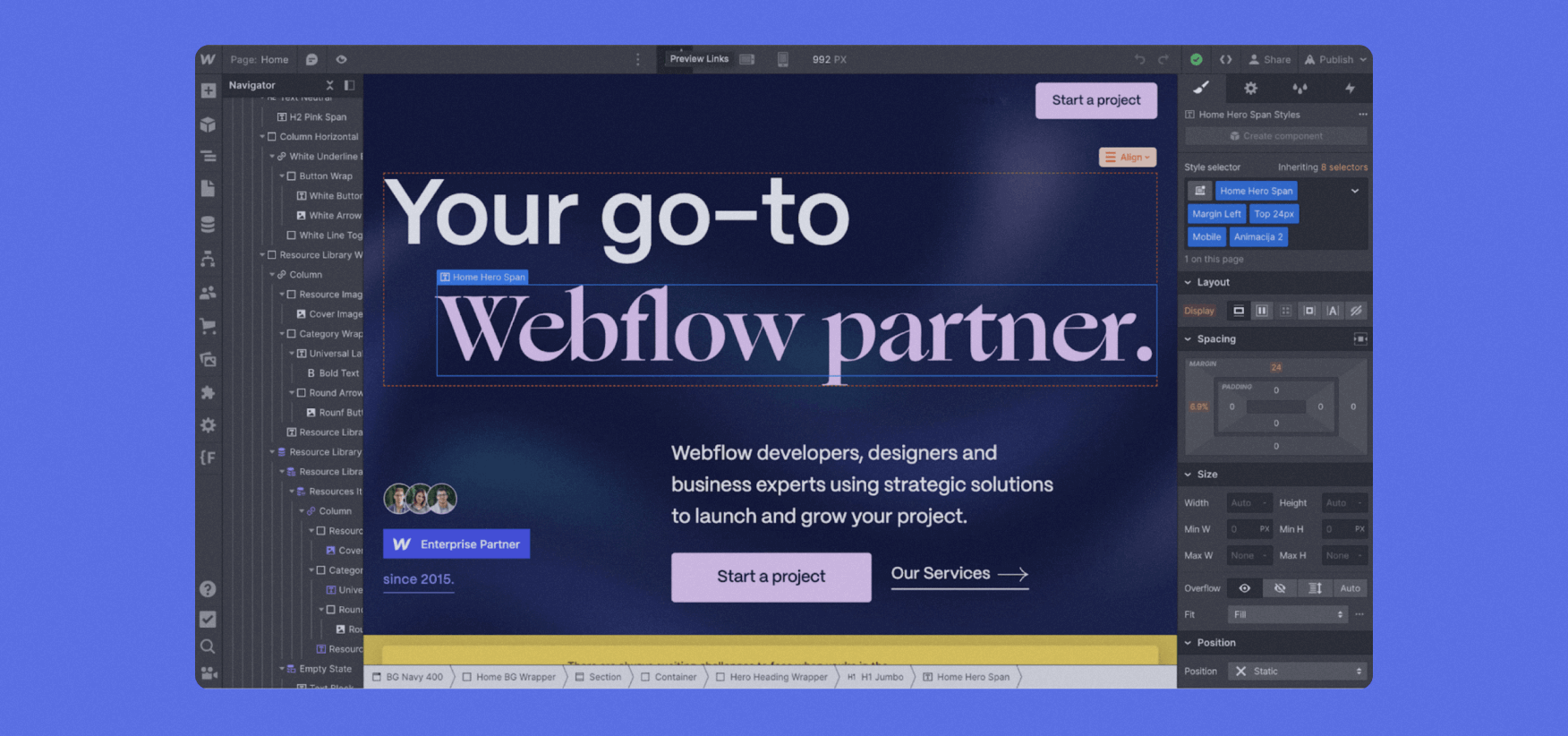
Objectively speaking, the learning curve with Webflow Designer is going to be much steeper compared to Framer. In both cases, you’ll have to understand web design and development principles. Still, the level of customization offered by Webflow is much higher at this moment, which also means you’ll need to take a deeper dive to achieve the results you want.

As you can see, Webflow looks more complex, and that’s because it is.
But it doesn’t rank lower on the ease-of-use scale. After all, its interface is pretty intuitive once you start grasping the basics. It’s just that the basics are more difficult to fully understand.
Here are some things I noticed testing Webflow vs Framer design tools side-by-side:
- Webflow automatically puts items into a container. You’ll have to do it manually in Framer.
- Framer doesn’t have the class concept, meaning you’ll have to set things individually, which could be more time-consuming.
- You’ll need to create separate components in Framer for different states. For instance, if you want a button to change color on hover, Webflow allows you to do that on an individual level, whereas Framer needs you to create a different component where you’ll design the same button with a different color and then add it as a hover state.
- Animations are limited in Framer. Webflow allows you to create a range of custom interaction and animations, while Framer only lets you add a sort of parallax effect and customize it further.
CMS Capabilities in Framer and Webflow
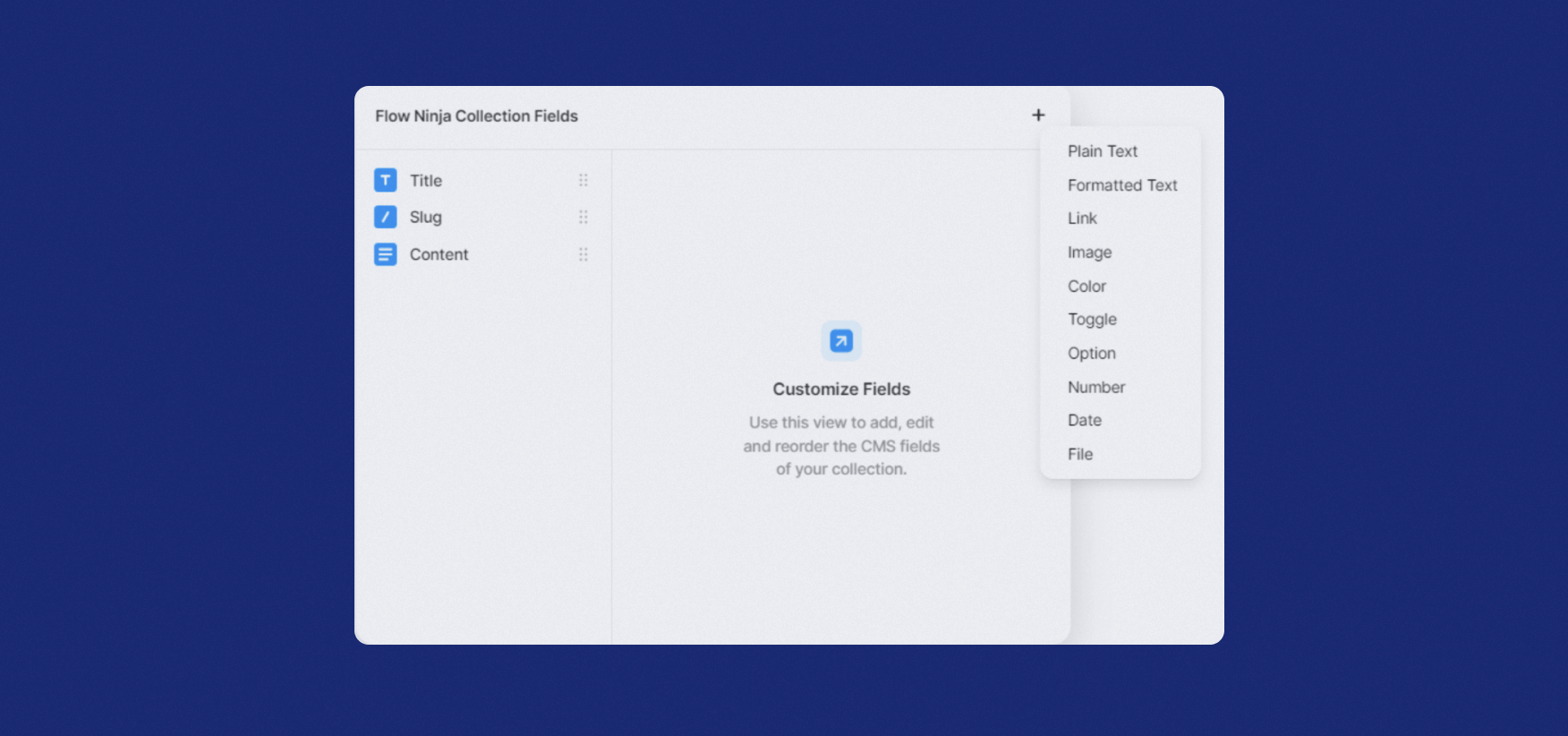
Webflow and Framer have a pretty similar approach to CMS. Like in Webflow, you just need to create a new collection, such as a blog, and start adding items to it.
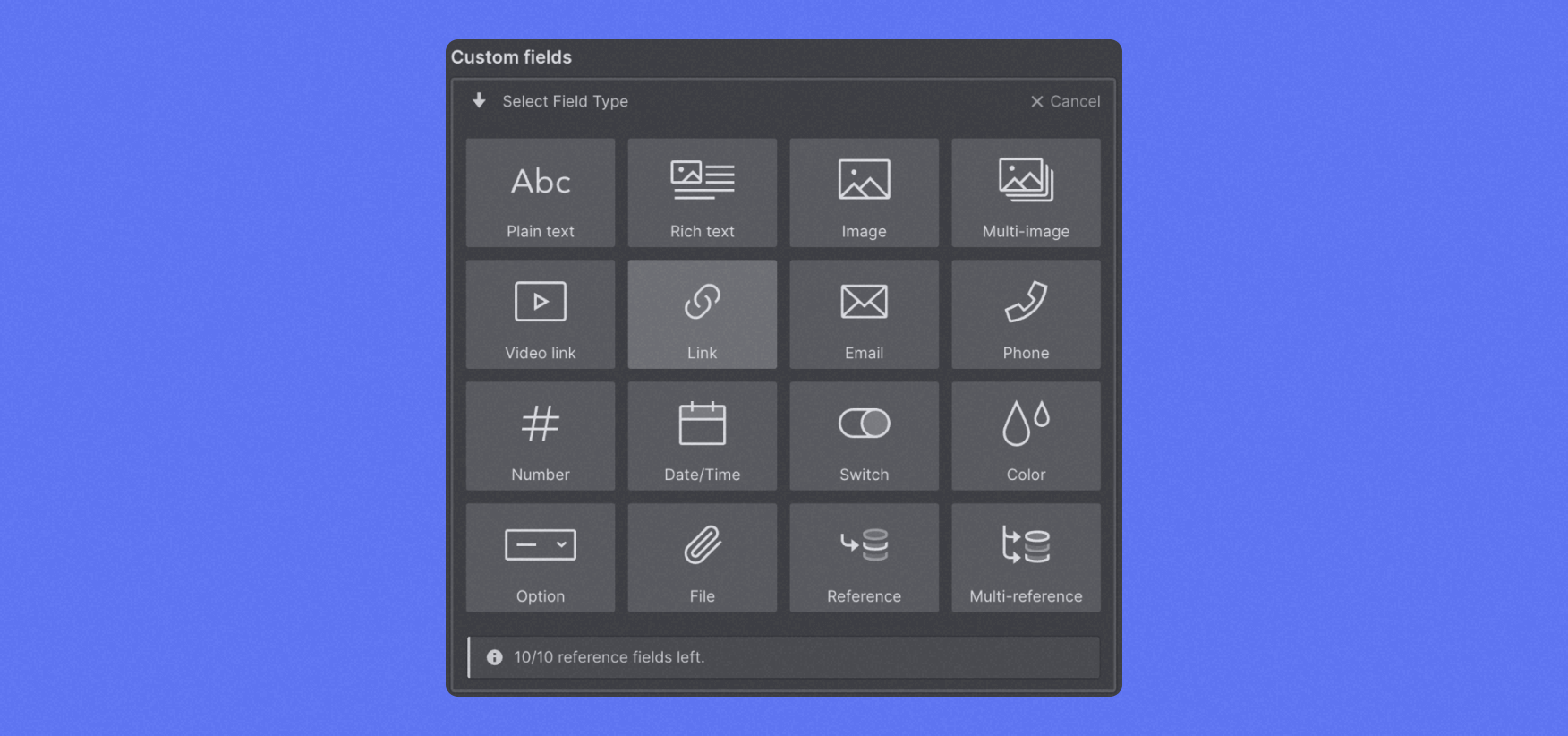
Some of the standard options are Title, Slug, and Content, but you can further customize your collection by adding fields, including:
- Plain text
- Formatted text
- Link
- Image
- Color
- Toggle
- Option
- Number
- Date
- File

This process is similar to building CMS collections in Webflow. However, the number of collection fields is slightly bigger, giving you more options. Besides the standard options listed above, Webflow also offers more complex fields, such as reference and multi-reference, that allow you to reference other collections.
Cross-reference is definitely something that requires thinking through your design and even having a Webflow developer to make it all work. The result is more powerful CMS collections, improved user experience, and overall better website functionality.

I do believe that the team behind Framer is actively working on improving the CMS options. After all, when I first tried it, it had even fewer collection items.
Webflow and Framer Pricing Plans
Oh boy, I always avoid discussing pricing plans in detail, and that’s why we created a detailed pricing breakdown for Webflow. Make sure to check it if you’re considering making a purchase.
Simply put: Webflow pricing is complex. Whether that makes it good or bad is not for me to judge. But one thing you should know is that Webflow isn’t on the more affordable end when it comes to online builders.
First, let’s make just a quick overview of pricing plans.
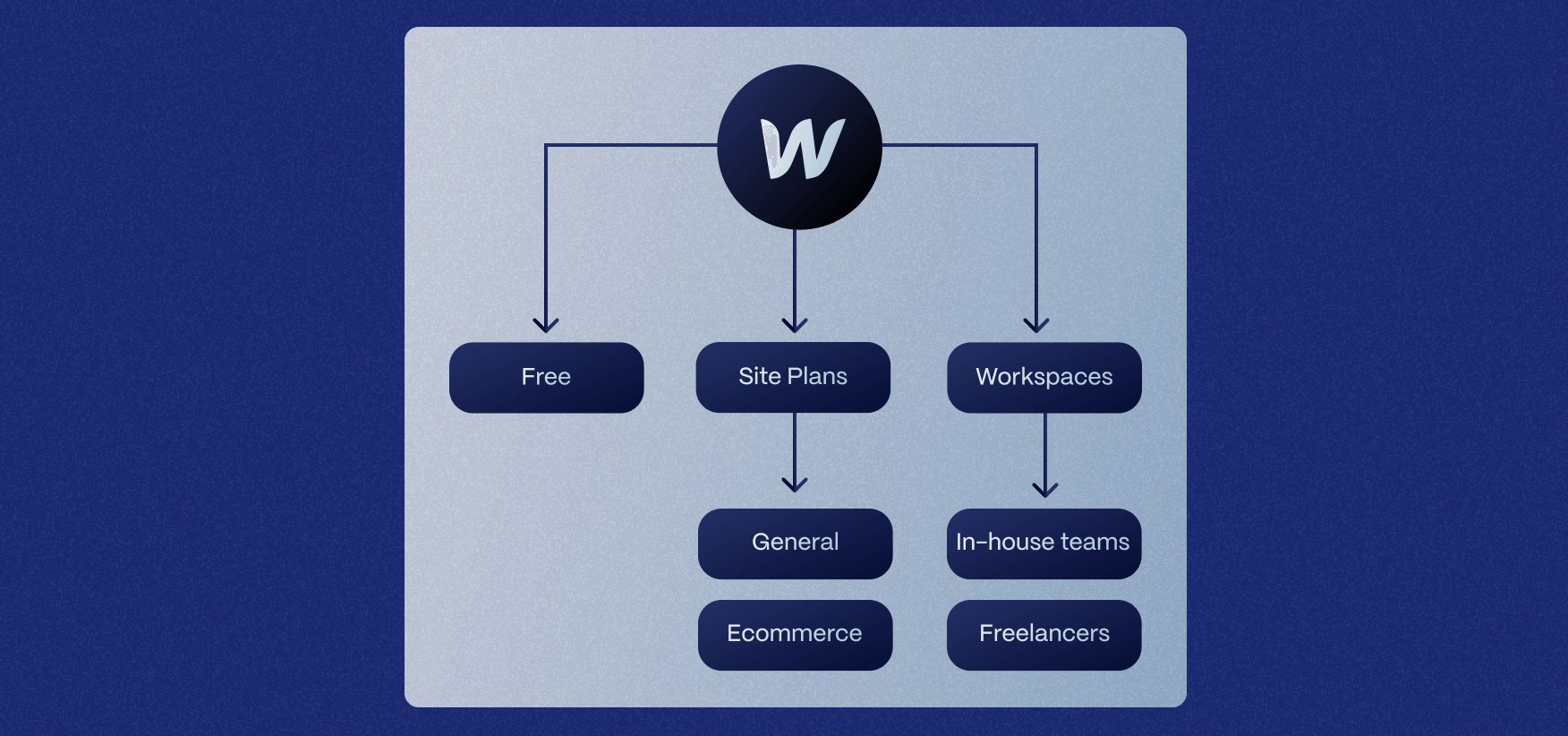
Webflow’s builder is free, along with many other functionalities. But you cannot do much with a free plan. Moreover, paid plans are divided into Site plans and Workspace plans.
If you need to host a website you’ve built with Webflow Designer, you need a Site plan, which are further divided into General and Ecommerce, the latter being for those who have online stores.
If an entire team is working on your project, you’ll need one of the paid Workspace plans. These are further divided into plans for in-house teams and for freelancers/agencies. They are charged on a “per seat” basis, meaning you’ll have to pay for every person that comes on board.

Framer also divided its pricing plans into Site and Teams pricing. Similar to Webflow, you can use most of Framer's features for free, but some essential options are locked.
If you’re working alone and need to publish a site, you can pick one of the three options — Mini, Basic, and Pro. Here’s a short overview of each:
Mini:
- $5 a month
- For a landing page + 404 page
- Custom domain
- Up to 1,000 visitors a month
Basic:
- $15 a month per site
- For personal sites
- Unlimited pages
- 10-page search limit
- 1 CMS collection
- Up to 10,000 visitors a month
Pro:
- $30 a month per site
- For bigger sites
- Access to analytics
- Staging options
- Redirects capabilities
- 10 CMS collections
- 300 page search limit
- 200,000 visitors/m
For teams, you can choose between Team Basic and Team Pro.
Team Basic:
- Live collaboration
- Comments
- Up to 5 editors (1st is free)
- 1 GB of file storage
- 7-day version history
Team Pro:
- All from Team Basic
- Project permissions
- Up to 10 editors (1st is free)
- 10 GB file storage
- 30-day version history
A Side-by-Side Comparison of Pricing Plans for Webflow and Framer
For Webflow, the most expensive option is probably the Enterprise one, so I’ll not consider it. That’s also true for the Business option on Framer. These are both custom, so I don’t find them suitable for comparison in this review.
That’s why I’ll make a side-by-side comparison of both builders' highest-paid Site plans where we can see the price.
Framer’s is called Pro and costs $30 per month. Webflow’s is called Business, and comes at $39 per month. Both prices are displayed for those who decide to pay yearly. Should you decide to buy these for a single month, you’ll have to pay $40 for Framer or $49 for Webflow.
So, what’s the difference Webflow’s Business plan and Framer’s Pro plan:
- Hosting options: Webflow offers up to 400 GB bandwidth, along with up to 300,000 monthly visitors. Framer’s Pro plan is limited to 100 GB bandwidth and 200,000 visitors. Webflow also allows up to 20,000 user accounts and 2,500 monthly form submissions
- CMS: Webflow offers up to 10,000 CMS items, whereas Framer limits this to 10 CMS collections. I also researched full pricing plans and discovered that Framer also has a 10k limit for individual items for this plan. Webflow’s Business plan also limits each collection to 60 items, while I wasn’t able to find such information for Framer.
- Publishing: Both options offer quick and easy publishing options to custom domains. There are no banners for any of the paid plans on Webflow and Framer.
Both offer great security and password protection options, along with various other hosting features, including 99.99% uptime SLAs.
Overall, the pricing difference between these two plans is realistic. Main Webflow’s advantage is that you can add up to 10 content editors who can edit the dynamic content on your site. Framer doesn’t have that capability at the moment.
This is just a fraction of their entire plans that you can find on their respective pricing pages. Therefore, I suggest you explore both options carefully before deciding. There’s just one scenario where Webflow always wins, and that’s ecommerce, as I couldn’t find any pricing plans related to it on Framer.
Available Tools
Framer is basically a single tool that you can use for building your website and managing your CMS items.
Webflow is more robust in this regard, as it offers two main tools Webflow Designer and Webflow Editor. Designer is the main tool, where you determine your site's appearance and set everything up, including animations, logic, code, and more. Of course, you can create CMS collections and add items through Designer.
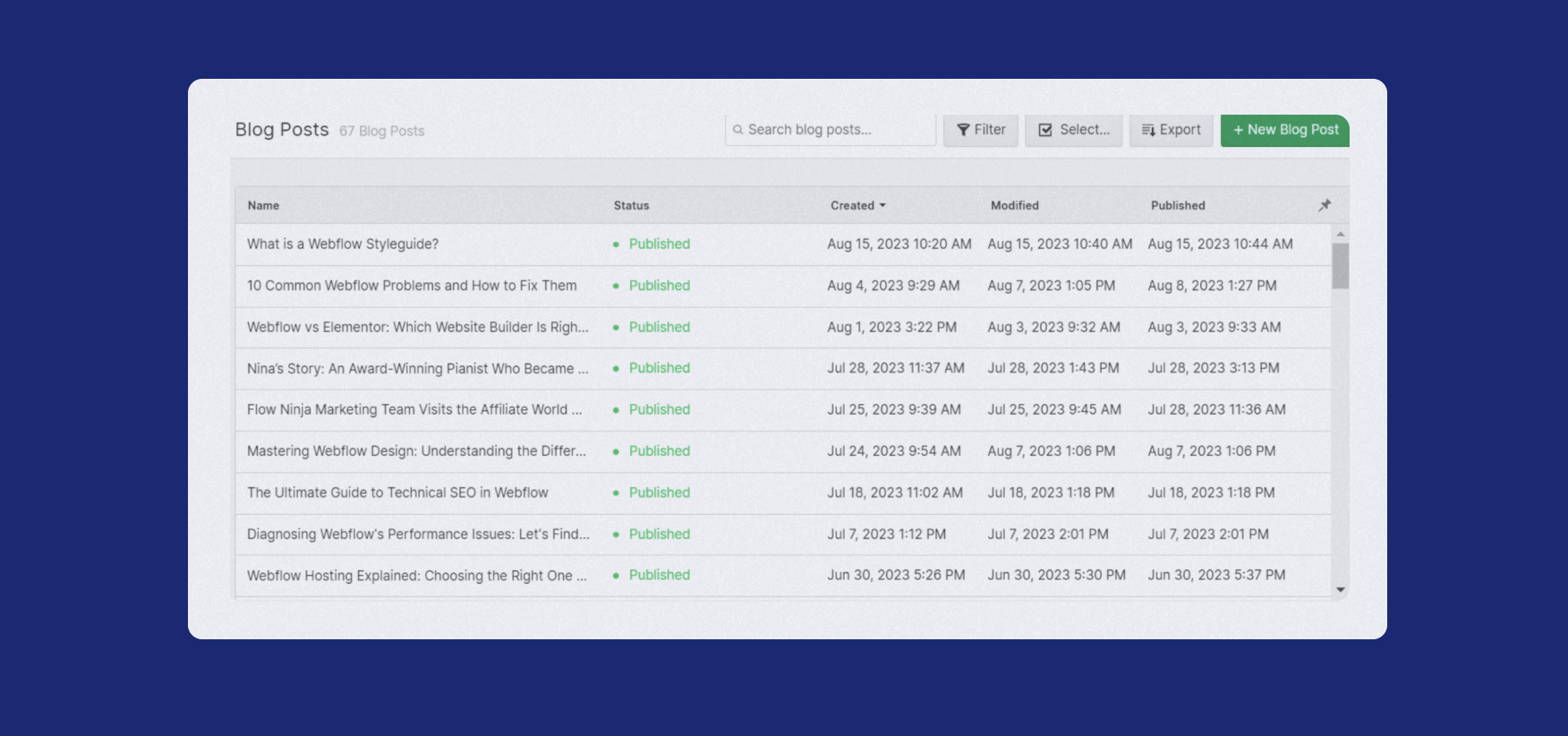
Editor, on the other hand, can be accessed directly from your site. For instance, if I want to publish a blog, I’ll just type ?edit next to flow.ninja and will be able to edit content directly on the site. Editor also lets me access CMS items and add new ones. Below is the image of our blog CMS collection overview.

Imagine having three different writers working on your blog. Each of them can have an editing access and be able to add blog posts in your blogs CMS collection through Editor, but that’s pretty much it. For all additional edits to the website and its structure, they’d have to use Webflow Designer.
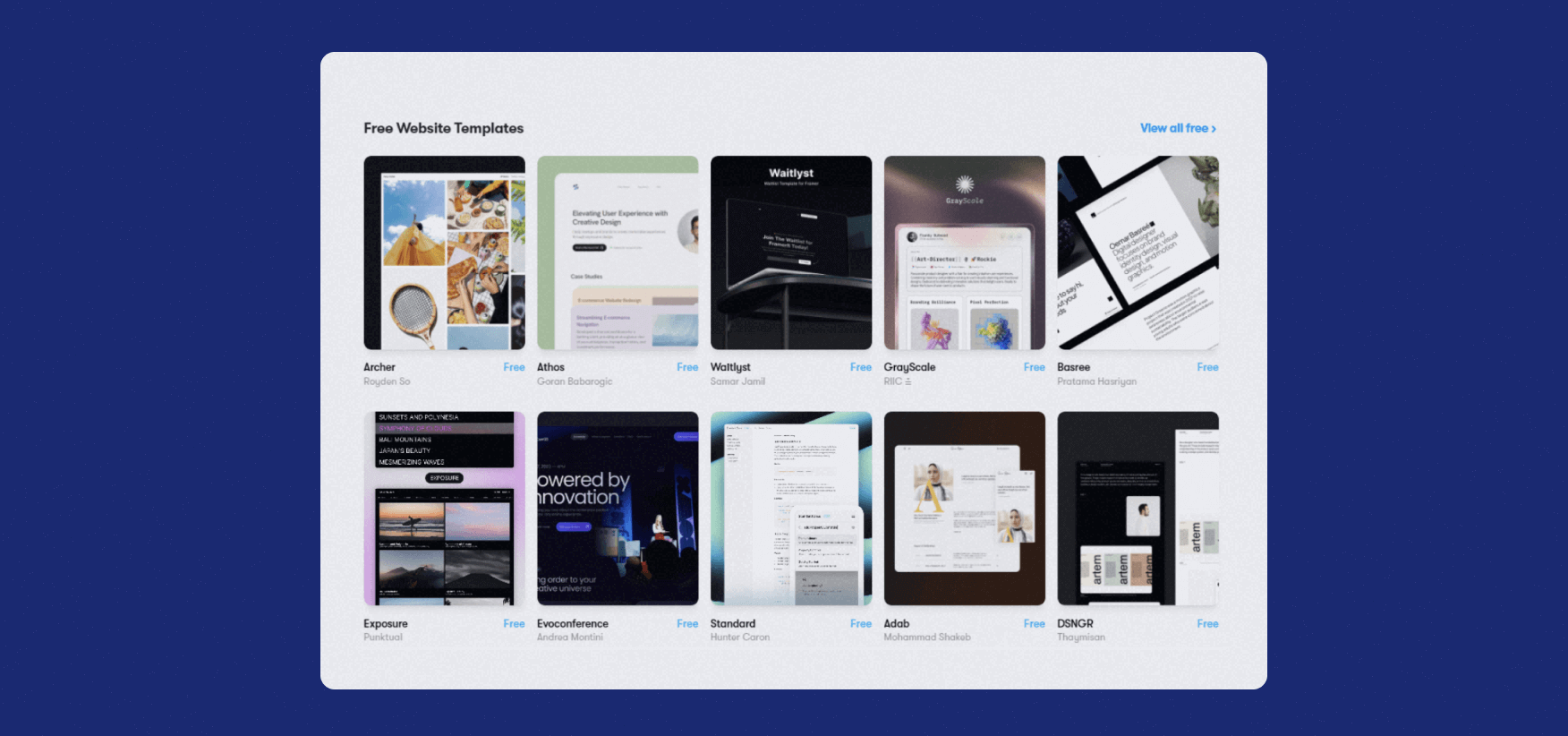
Templates for Framer and Webflow
Both Framer and Webflow use templates.
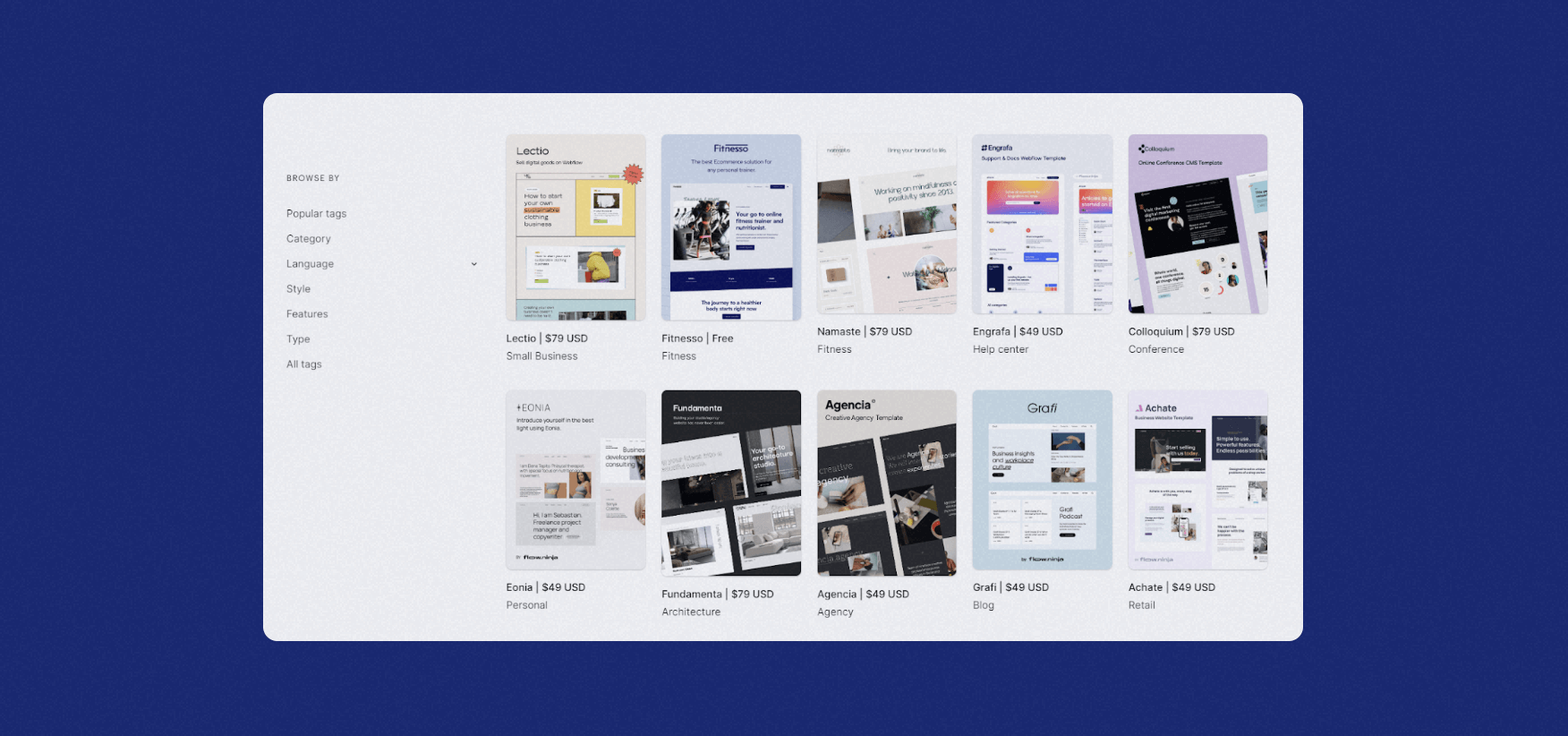
I’ve written about Webflow templates before, and you can even explore some of ours featured on Flow Ninja site. Webflow also has its official templates pages, where you can find highly customizable templates for various industries and niches. Even though there are a few free options, most templates are paid, and they are not for those on a budget, with some priced $100+. There are currently 2,000+ templates for Webflow, but their number keeps growing.

Framer also features a range of free and premium templates, which as also highly customizable. I couldn’t find the exact number, but I’m guessing there are hundreds of options available.

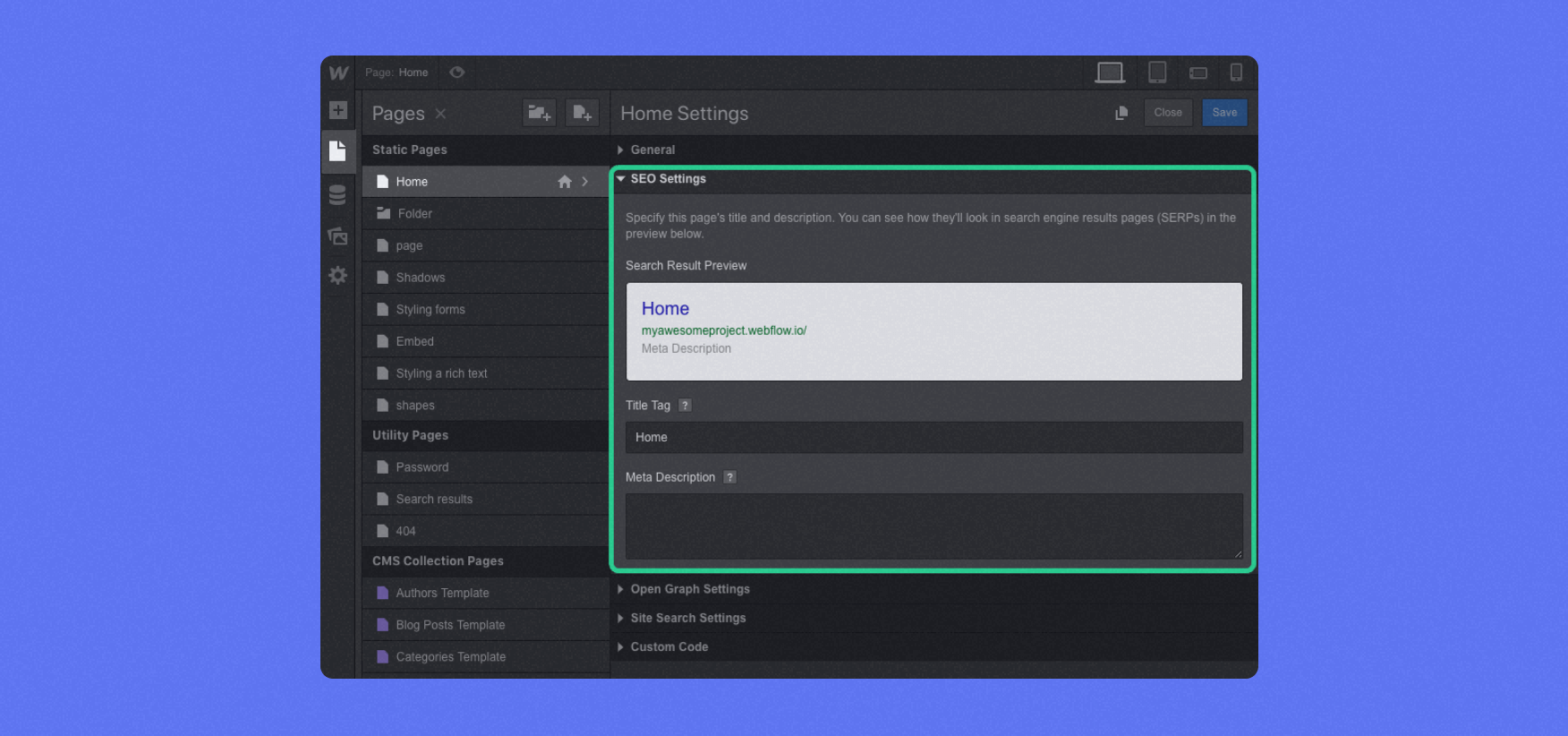
SEO Tools
Webflow is great for SEO, as you can easily make a redirect, set global canonicals, and even have it automatically create your sitemap.
Suppose you need to manually add code for page canonicalization, schema markup, pagination, and more. In that case, you can do so easily by picking the page where you want to implement it and adding custom code in the head section. Most importantly, Webflow writes clean code and allows you to minify JS and other code to optimize the site and make Google and users like it.

As for Framer, one thing caught my mind: analytics. Framer has built-in GDPR-compliant analytics, which relies on GA4. I haven’t had a chance to test it, but it’s definitely a step forward compared to Webflow.
On the other hand, Webflow has integrations and, of course, apps. Our team at Flow Ninja actually decided to help Webflow bridge this gap by creating a Webflow app that works exclusively from Designer and helps you track analytics. It’s called Data Goat, and it's available free of charge.
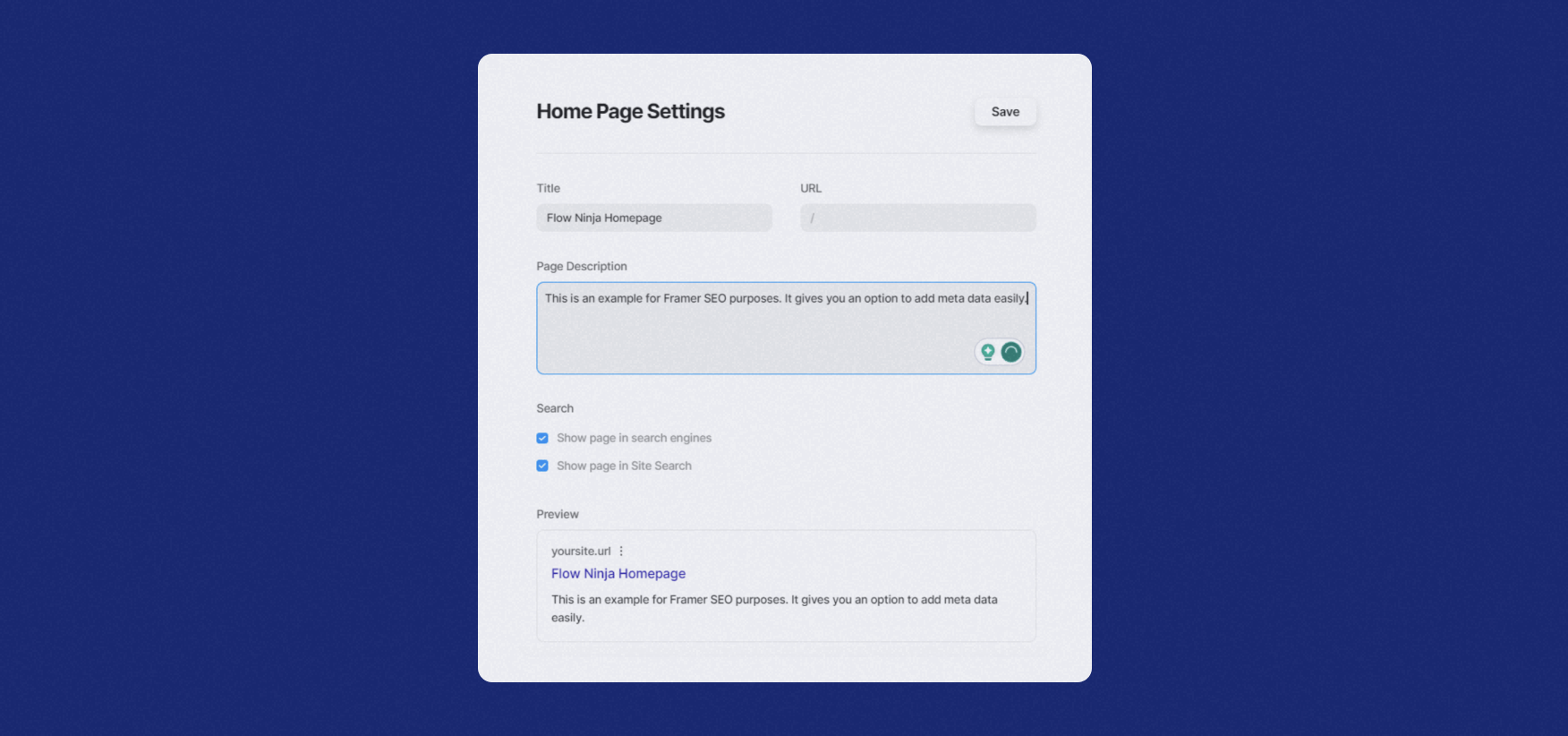
But, back to Framer: it pretty much offers similar options to Webflow when it comes to SEO, as you can add redirections, canonicals, metadata, sitemap, and more. The custom code section also allows you to optimize your site further if needed.

The truth is that neither of these builders can give you a 100% great SEO-optimized site if you don’t consider SEO principles while designing. Applying various SEO/content strategies after launching your site is important. Therefore, it’s important to make the most of your technical SEO regardless of your builder.
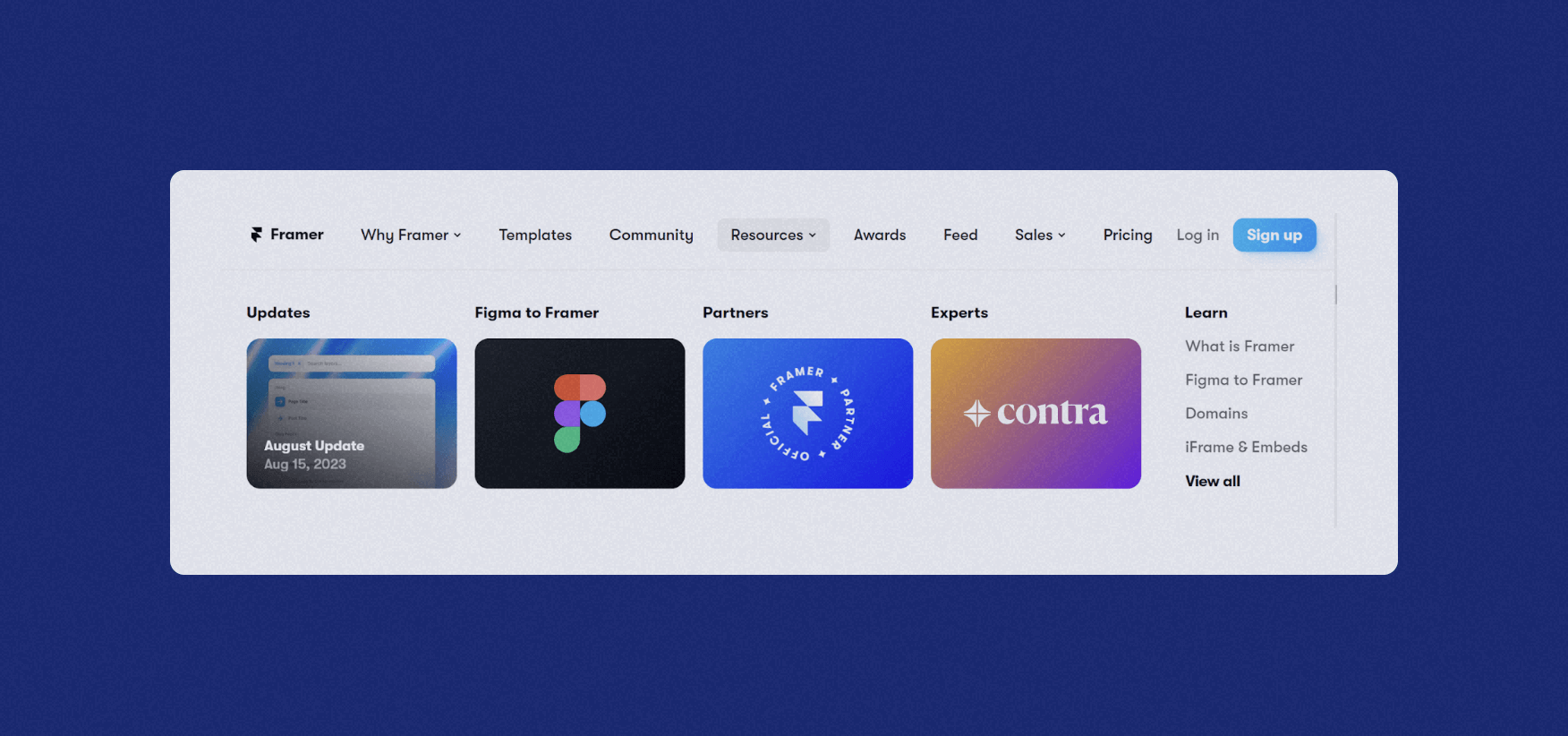
Available Resources for Webflow and Framer
Webflow features the popular Webflow University, which is free of charge and can help you master this tool. However, it takes time and effort, as Webflow isn’t easy to learn at all. The University features plenty of great videos with fantastic teachers, along with many useful pages to help you on your path to becoming a Webflow expert.
Moreover, Webflow actively works on building a community around the globe, which is much larger compared to Framer. To get involved, you can visit one of the conferences, attend a webinar, or simply join the Community Forum. Webflow even features official exams where you can get certificates.
Of course, a vast blog section covers various topics, including design, development, freelancing, entrepreneurship, and many topics related to Webflow.
And I’m just getting started. Recently, Webflow has launched Marketplace, where you can find various libraries, apps, experts, templates, and even showcase of works made in Webflow.

Not to sound too promotional, but Webflow indeed does an outstanding job with the overall content. If you add the community content on top of that, you get pretty nice access to all the knowledge and support you need to become a Webflow nerd.
That said, I think Webflow needs to improve its customer support, as it doesn’t work 24/7, and actually getting in touch is very difficult. In most cases, it’s probably better to search the available content or ask a community member for a solution.
As for Framer, most of the content you can find is in the Community section. Even though its community isn’t as big as Webflow’s, it’s rapidly growing. The community section offers various lessons, tutorials, a forum, and more.
There’s also a separate Resources section where you can explore available experts, partners, and more. You can also explore educational content, of which there’s plenty.

Use of AI in Framer and Webflow
I must admit it — I was pretty excited when Framer released its AI tool, and I tested it immediately. And I liked it very much!
You just need to enter a prompt, and Framer will do the rest for you.

Logically, I wanted to make a Flow Ninja website this way, so I gave it a short prompt that resembled our current site.

Design-wise, it’s actually pretty good. Here’s a glimpse of my result:

The real question here is whether this feature has any real-world use. For now, it seems it only has marketing value for Framer, as the result still needs to be much more optimized for the target audience.
Framer offers you to further customize the result site, which is a nice touch. Still, you won’t be able to avoid engaging designers, dev, copywriters, and more, if you’re building anything bigger than a single-page portfolio site.
But what about Webflow and AI?
Well, Webflow has definitely been riding the AI train, but no products have been released yet. Hopefully, some functionalities will become available by the next Webflow Conference. I’ll update this part accordingly if anything new is released after the conference.
Conclusion
As I said in the video, the best tool is the one you’re most comfortable with. If you’re already a Framer expert, it’s probably the best option for you. The Flow Ninja team focused on Webflow, and we’re currently one of the top Webflow agencies in the world. In addition to initial design and development, we offer ongoing partnerships to clients, providing regular website maintenance, design, and dev.
Feel free to reach out if you want a professional website built on Webflow.





The 2025 Marketer’s Guide to CMS
Check out our comprehensive whitepaper covering the best CMS options for marketers who aim to scale their content operations.
.png)

.png)

in mind?
Talk with our team and learn how your ideas can become digital experiences.

.svg)


.webp)


![Webflow vs Elementor: Which Website Builder Is Right for You? [2025]](https://cdn.prod.website-files.com/65eae076071dff04d3670886/6690e2f8d385b1b8d0cd3d10_Webflow%20vs%20Elementor%20(1)-min.png)
![Webflow vs Elementor: Which Website Builder Is Right for You? [2025]](https://cdn.prod.website-files.com/65eae076071dff04d3670886/660aa2a10d7f990b2dc8d5c4_653136806662cfc8a7e7a83e_Webflow_vs_Elementor-3.png)



.png)
.png)



-min.png)

-min.png)









.svg)

.png)
.png)
.webp)
.svg)


