.png)
The Ultimate Guide to Webflow Analytics
Upgrading your business doesn’t end with designing and developing a website, especially if you do business online.
Once you have a complete site, you need to focus on the visitor-generated metrics that will tell you what you need to change to improve the site and, ultimately, increase your profit. That’s why you need to consider setting up Webflow analytics if your site is created via the popular platform.
Some of the essentials are:
- Number of unique site visitors
- Number of page views per session
- Average time spent on the site
- Number of interactions
- Where the visitors are coming from (traffic source)
- Bounce rate
Most of the measurements are done with Webflow Google Analytics. In other words, you’ll have to set up your Google Analytics with the popular site creation platform to get the best possible result.
In this article, I’ll go through Webflow’s tools regarding visitor data analysis and show you how to set up everything to measure all important stats that could help you enhance the impact of your website. Read on.
.jpeg)
{{cta}}
Analytics and Targeting Tool Options
First of all, let’s make a quick overview of all tools for analytics and targeting that can be Webflow.
- The Facebook Pixel – The popular tool uses the power of Facebook analytics to help you track visitors’ actions on the site.
- Optimizely – Digital teams use this tool to test their solutions via A/B testing.
- Matomo – Formerly known as Piwik, Matomo helps you analyze KPIs for your site.
- Hotjar – This tool offers great visual representations of your user behavior.
- Google Tag Manager – It’s a useful tool that facilitates the complex structure of using analytics on Google by relying on tags instead of dealing with code.
- Google Analytics – Google's analytics tool is still the best when it comes to tracking users, and it's the subject of this article, along with the Google Tag Manager.
- Webflow Analytics – A native Webflow tool implemented directly in Webflow Designer.
Please remember that new tools might become available in the future that could further facilitate tracking your visitors. Therefore, to check all available options, visit this page on Webflow University for integrations and Webflow Apps for apps.

Setting up Google Analytics in Webflow
Here are the reasons why I recommend Google Analytics, in a bulleted list:
- Set up conversion goals: Google Analytics allows you to track specific actions that visitors take on your website, such as signing up for a newsletter or making a purchase. This information can help you to understand what is working well on your website and what needs to be improved.
- Set events: Google Analytics also allows you to track events on your website, such as clicking on a button or watching a video. This information can help you to understand how visitors are interacting with your website and what content they are most interested in.
- Great user behavior insights: Google Analytics provides a wide range of insights into user behavior, such as where visitors are coming from, how long they are staying on your website, and what pages they are visiting. This information can help you to improve the user experience of your website.
- Great visual reports: Google Analytics provides a variety of visual reports that make it easy to understand your website's data.
Note: Webflow only currently accepts Google Analytics 4 measurement IDs. If you have Universal Analytics for your Webflow site, migrate to Google Analytics 4 before adding the Webflow integration.
Here are some additional benefits of using Google Analytics:
- It is free to use.
- It is integrated with other Google products, such as Google Ads and Google Search Console.
- It is widely used by businesses of all sizes.
- It is constantly being updated with new features and improvements.
How you can set it up in your Webflow project.
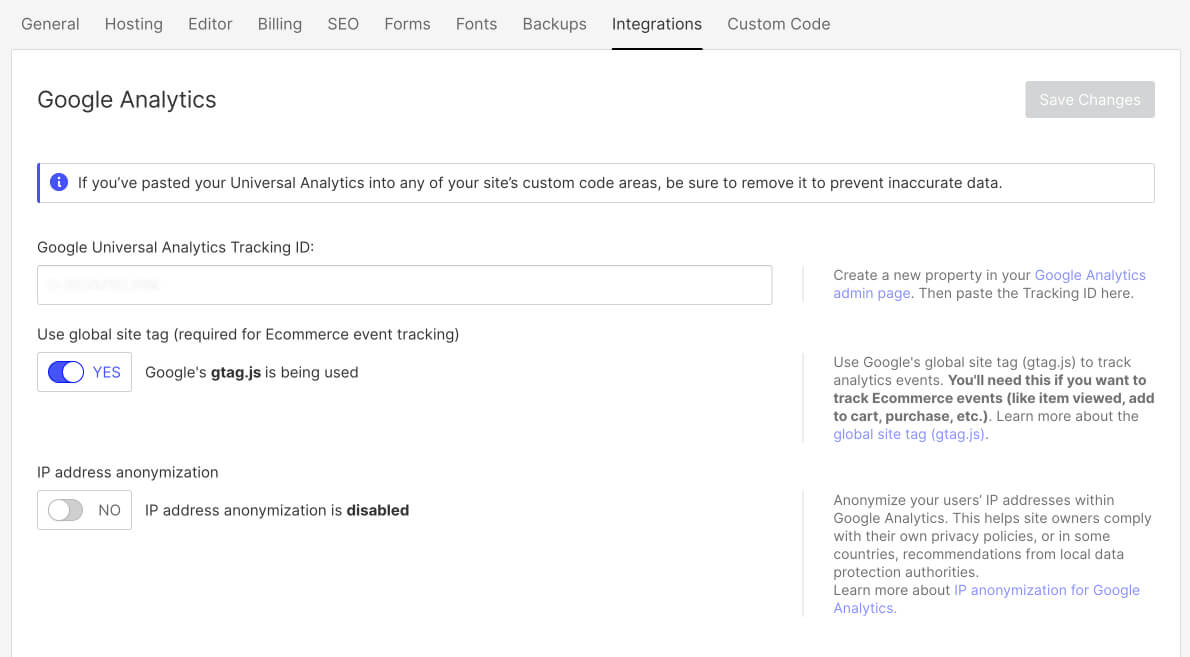
- Go to your Dashboard and click Project Settings → Integrations.
- Click on Google Analytics admin page.
Getting Your Google Analytics Tracking ID
Next, you’ll need to have a tracking ID for your Google Analytics so that you can enter in Webflow and start tracking your visitors. Once you click on the Google Analytics admin page link, you’ll have to connect your Google account with analytics.
To sign up for analytics, you’ll have to enter the following information:
- Whether you need to use it for a website or mobile app (in this case, you should choose Website)
- Account name
- Website name
- Website URL
- Industry
- Reporting Time Zone
Add Your Tracking ID in the Project Settings
Once you’ve set up the Google Analytics account, you’ll receive a tracking ID that you just need to copy and paste in the designated field in Webflow. Here’s a short step-by-step explanation.
- Copy the tracking ID.aa
- Paste it in the field under Google Universal Analytics ID on the Integrations page in Webflow.
- Click on Save Changes.
- Publish the changes.
That’s pretty much it. Google Analytics will need some time to start tracking data — usually one day. After that, you can select any custom date and get valuable insights about visitors on your Webflow-made website.

Setting up Ecommerce Tracking in Webflow
Webflow can track your e-commerce sales automatically, but only if you've enabled both Webflow Ecommerce and the Google Analytics integration. It's easy to do, and it'll give you valuable insights into how your e-commerce business is performing.
Webflow will automatically track the following e-commerce events:
- Viewed product: This event is triggered when a visitor views a product detail page.
- Added product to cart: This event is triggered when a visitor adds a product to their shopping cart.
- Purchased product: This event is triggered when a visitor completes a purchase.
{{cta}}
Setting up Google Tag Manager in Webflow
Google offers a service that can help you improve your analytics even more by consolidating various pixels, codes, and script tags into easily manageable tags. This will further improve your website analytics integrations.
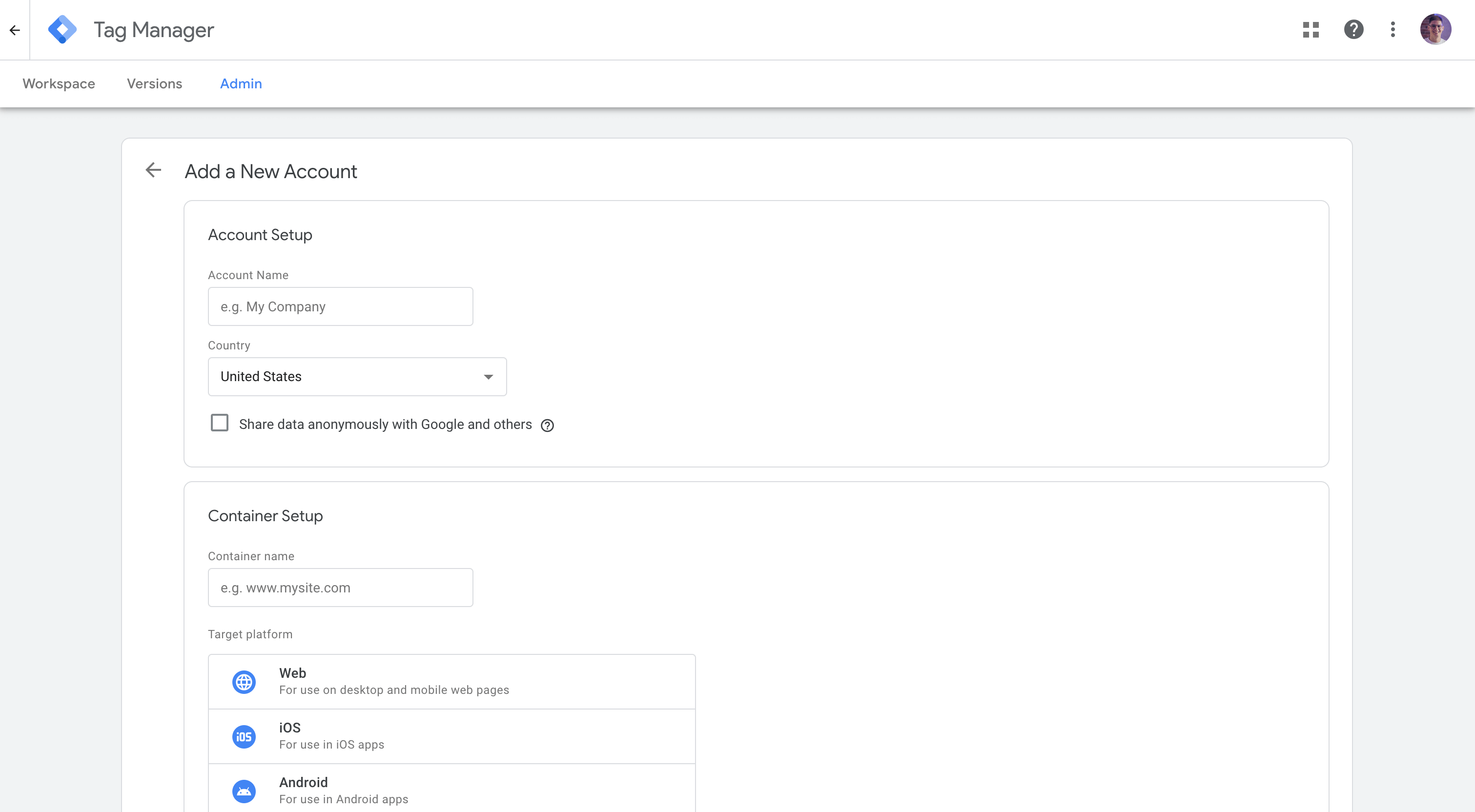
First of all, you have to sign up for a Tag Manager on this page.
- Click Create account
- Add account name
- Select a country
- Set up a container. Select Web if it’s for your website and enter its address in the designated field.
- Press Create

Integrating Google Tag Manager with Google Analytics in Webflow

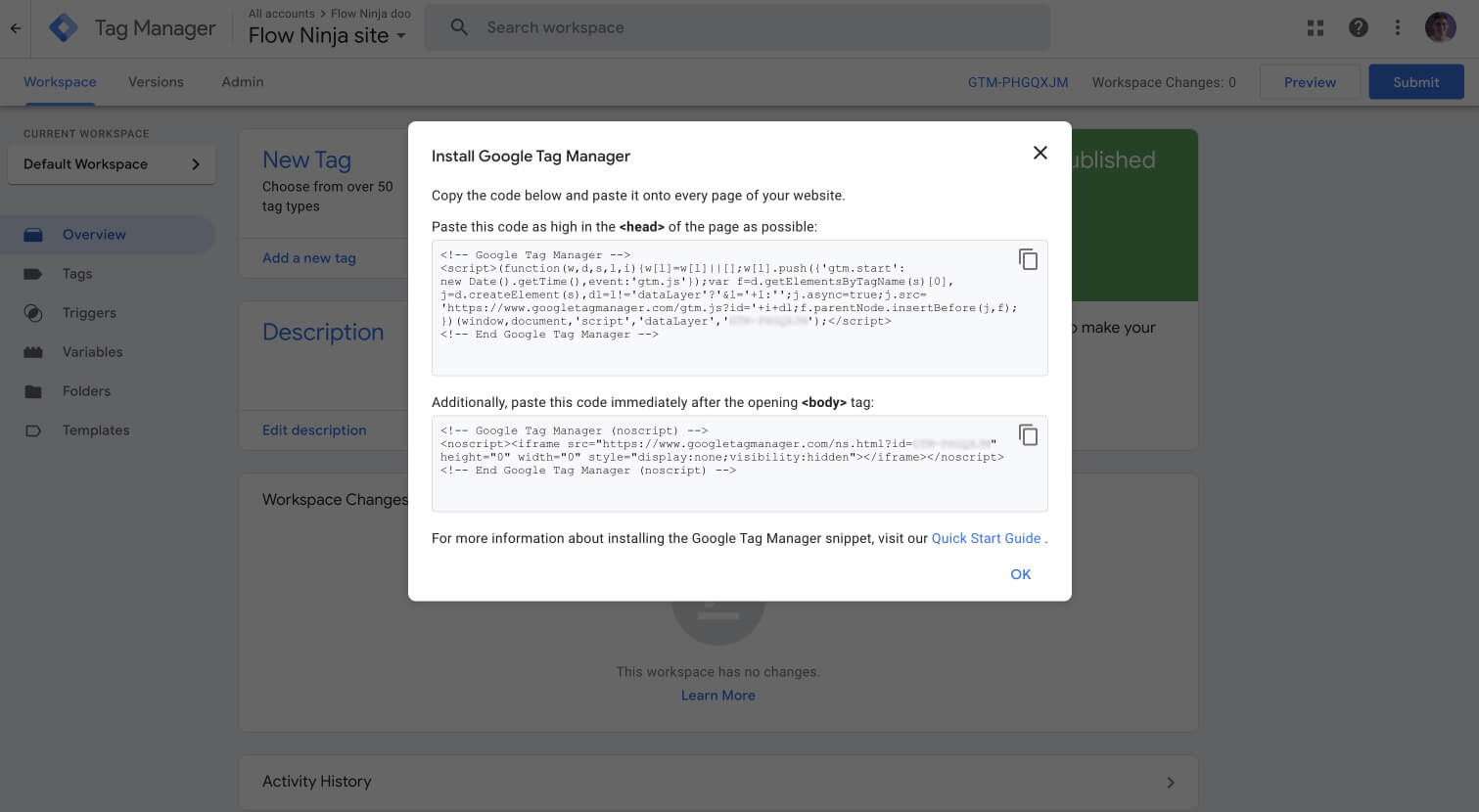
Once you open an account, you’ll have to integrate your Google Tag Manager in Webflow. You’ll see two code snippets, so here’s how to use them to complete this process.
- Copy the first snippet to your clipboard.
- Go to your Webflow projects and click on Project Settings.
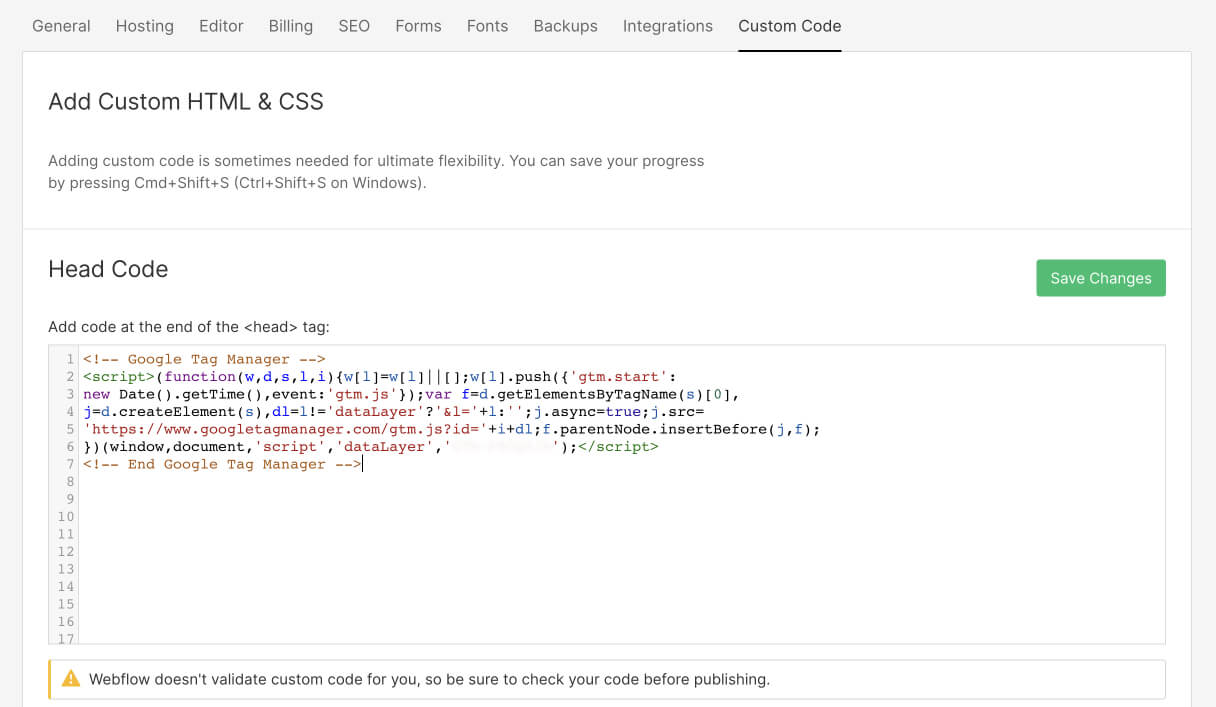
- Head over to the Custom Code tab.
- Paste the first snippet.
- Save changes.
There’s the short snippet that you’re also required to enter to integrate Google Tag Manager fully. Please note that the steps below might not be required in many cases as the second snippet is only necessary when JavaScript is turned off in your web browser, so we usually don't add the second script for our Webflow sites. JS is turned on by default, but if you disabled it for whatever reason, you’ll need to do the following thing.
- Go back to the Designer.
- Click on the Add panel and drag Embed into your project. Make sure that Embed is the first option under Body.
- Go back to Tag Manager and copy the second snippet.
- Return to Webflow and paste the snippet.
- Click Save & Close
If you use Webflow, you can easily paste the Embed element on all the pages where you wish to integrate Google Tag Manager.
If you’re going to embed custom code on many pages, it’s a good idea to use the Embed code in a symbol. Using that approach, when you add a symbol from one page on all other pages, you'll save plenty of time if you need to edit the code later. Webflow will affect all instances of one symbol if you change anything in one instance only.
Furthermore, for agencies looking to streamline their marketing reporting, ready-made agency templates offer a quick and efficient way to present data and insights. These templates are designed specifically for marketing analytics, enabling you to visually represent your Webflow-generated data in an easy-to-understand format.
How to Set Up Views in Google Analytics
To set up views in Google Analytics, follow the steps below:
- Sign in to your Google Analytics account.
- Click Admin.
- In the ACCOUNT column, click the account to which you want to add the view.
- In the PROPERTY column, click the property to which you want to add the view.
- In the VIEW column, click Create view.
- Enter a Name for the view.
- Select the View Type.
- Click Create view.
You can create up to 25 views per property. Each view can have its own unique settings, such as filters, goals, and segments. This allows you to create different views for different purposes, such as tracking different marketing campaigns or analyzing different segments of your audience.
Here are some tips for setting up views in Google Analytics:
- Give each view a descriptive name so that you can easily identify it later.
- Choose a View Type that is appropriate for your needs. The most common View Type is Website.
- Consider using filters to exclude unwanted data from your views. For example, you might want to create a filter to exclude internal traffic from your website.
- Set up goals to track specific actions that you want visitors to take on your website, such as signing up for a newsletter or making a purchase.
- Create segments to group visitors together based on shared characteristics, such as interests, demographics, or behavior.
How to Set Up Event Tracking in Google Analytics
Google Analytics allows you to track events, which are the actions that users take on your website. This can be anything from clicking a button to watching a video to making a purchase. By tracking events, you can learn more about how users are interacting with your website and what they are interested in.
To track events in Google Analytics, take a look at the following steps:
- Open Google Analytics.
- Go to Behavior > Events > All Events.
- Click Create Event.
- Click Create.
- Enter an event name. The event name should be descriptive and easy to understand.
- Set up conditions for your event. This will determine which user actions trigger the event. For example, you might set up a condition for an event that triggers when a user clicks on a specific button or watches a video for more than 30 seconds.
- Configure the parameters (optional). Parameters allow you to collect additional data about the event, such as the product name that was purchased or the video title that was watched.
- Click Create.
Once you have created an event, you can create a conversion goal to track the event in your Google Analytics reports. To do this, you should:
- Go to Conversions > Goals.
- Click New Conversion Event.
- Type in the name of the event you’ve just created.
- Click Create.
Now, you will be able to track the event in your Google Analytics reports. You can see how many times the event has been triggered, as well as other metrics such as the conversion rate and the bounce rate
Integrate Site Search with Google Analytics
Webflow’s site search feature lets visitors quickly find the desired content on your site. That’s why the site search is a great source of information about your visitor’s behavior and needs. To track how visitors use the search option and what they’re searching for, you need to integrate site search with Google Analytics.
Here’s how to do it.
- Log in to your Google Analytics account.
- Select Admin and go to the view in which you want to set your Site Search up.
- Click View Settings and turn on Site Search Tracking.
- Fill in the Query Parameter field with internal query parameters. The two most important ones are search and query (enter them as search,query).
If you want to learn more about setting up the site search feature, I suggest reading the detailed guide by Google.
{{cta}}





Free Webflow Launch Checklist
After working on 200+ Webflow projects, we've compiled a checklist to use before launching your site.
.png)

.png)

in mind?
Talk with our team and learn how your ideas can become digital experiences.

.svg)



.webp)









.png)
.png)










.svg)

.png)
.png)
.webp)
.svg)


